Next/Prev & Back to TopをまとめたナビゲーションのCSSデザインアイディア
公開:
更新:
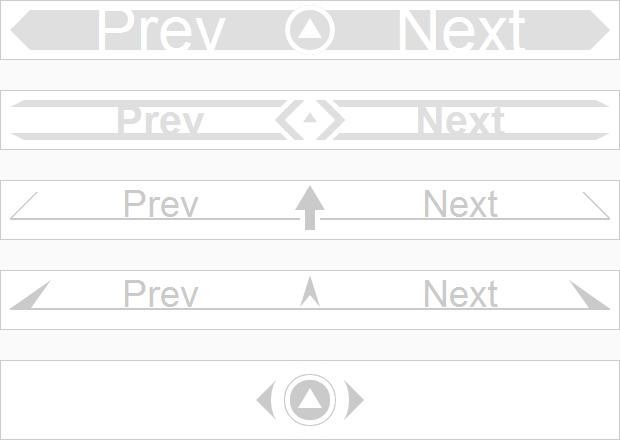
『mlog』を作るときに、Next/PrevとBack to Topをまとめた、下の画像のようなナビゲーションを作ったんですが、これを応用すれば色々作れそうだと思って、5種類ほど作ってみました。
画像を使わなくてもそれなりに色々できるというデモです。
ただし、そのまま使えばもちろん非対応ブラウザでは表示が崩れますし、コードも長いです。
実用するなら素直に画像を使ったほうが早いし安心だと思います。
前置き終わり。
Google Chrome 12 devだと以下のように表示されます。

Next/Prev & Back to Top Navigation Design Idea
各ブラウザの最新版なら、どれも同じように見えると思います。
IE 8は3番目と4番目以外は崩れますが、使えなくはない……と思います。:before, :after擬似要素が使えないIE 7以下はかなり悲惨です。
Firefox 3.6は2番目の真ん中の三角がダメでした。
どれもこれも指定が長いので、CSSコードは省略します。
Firebugとかのデバッグツールで見たりダウンロードしたりしてご確認ください。
ポイントは:before, :after, box-shadow, borderです。text-indent: -9999pxみたいなのはスパムがどうこうありますが、ここでは考えてません。
何でわざわざ「Back to Top」を見えなくしてボーダーで三角形を作ってるのかというと、そこのテキストが「▲」だとCSS切られたときに分かりづらいかなーと思ったからです。
それと、フォントで「▲」作ると環境によっては崩れる可能性があるので、ボーダーで作りました。
また、見た目だけを考えるなら、『CSS3 Patterns Gallery』などを見ても分かるように、Multiple backgrounds, background-size, gradient()が使えれば、もっと自由度はアップします。:before, :afterも使わずに済みます。
IE 9がgradient()に対応していないので、今回は使いませんでした。
デモで使っているCSSを使いたい方がいましたらご自由にどうぞ。
でもまあ、最初に書いたように画像で指定したほうが安全だとは思います。