ez-HTMLのGeckoプレビューをFirefox最新版と同じ表示にする方法
公開:
更新:
ez-HTML製作者さんのサイト『Web Frontier』のサポート掲示板にこの方法が投稿されていました。
このまま掲示板のログが流れていって、この方法が見つかりにくくなるのが悲しいので紹介を兼ねて実際に試してみたよ。
試した環境はWindows VistaとWindows 7。
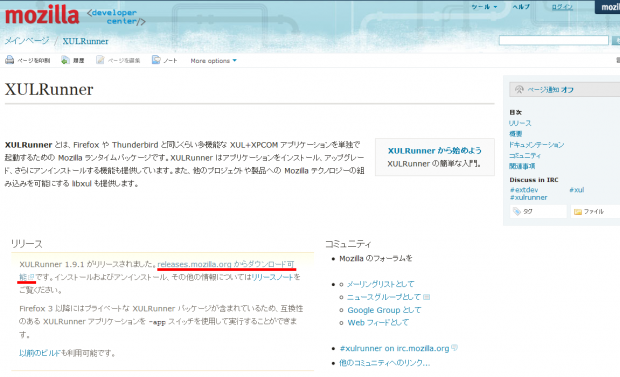
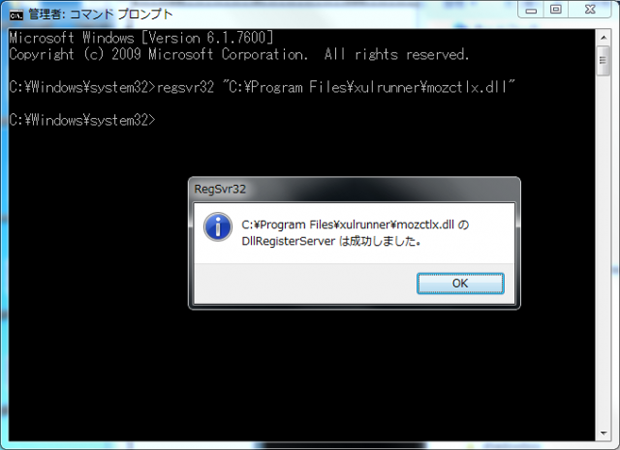
パーマリンクがないので掲示板へのリンクですが、この方法の投稿はNo.2146、No.2148のtroll氏によるものです XULRunner - MDCへ行くと、ファイルへのリンクがあるのでクリック。 下画像のように、バージョンごとに分かれているので最新版(一番下)のリンクをクリックし、runtimes/を選んだ先にあるxulrunner-1.9.1.4.en-US.win32.zipをダウンロード。 ダウンロードしたzipファイルを適当な場所に展開します。 コマンドプロンプトを起動。スタートメニューにあるコマンドプロンプトのアイコンを右クリックして、管理者権限で起動します。 コマンドプロンプトで次のように入力。 画像のようなダイアログが出たら成功。 [表示]>[詳細設定]から[インターネット]>[内蔵プレビュー]へ。 現時点(2009-11-06)でのxulrunnerの最新版は1.9.1で、Firefox 3.5.4と同等。 これで ちゃんと表示されました。必要なファイルをダウンロード


dllを登録する
ファイルを展開
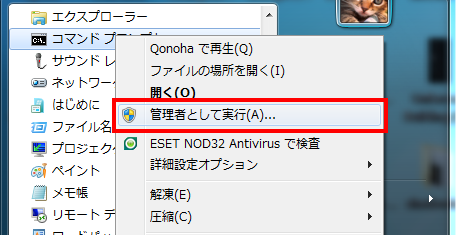
(今回はC:\Program Files\にしました)コマンドプロンプトを管理者権限で起動
確認ダイアログが出てくるが気にせず続けます。
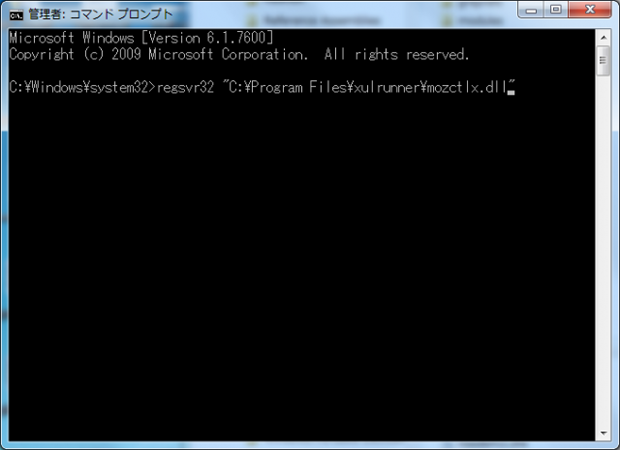
mozctlx.dllを登録
regsvr32 "C:\Program Files\xulrunner\mozctlx.dll"


ez-HTMLに登録する
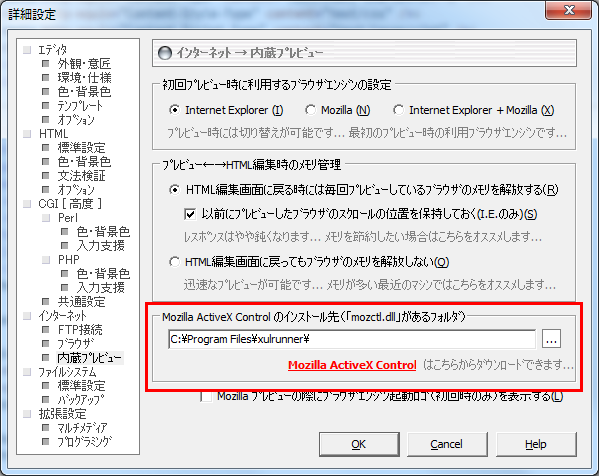
画像の赤枠内のテキストボックスにxulrunnerのディレクトリへのパスを指定します。
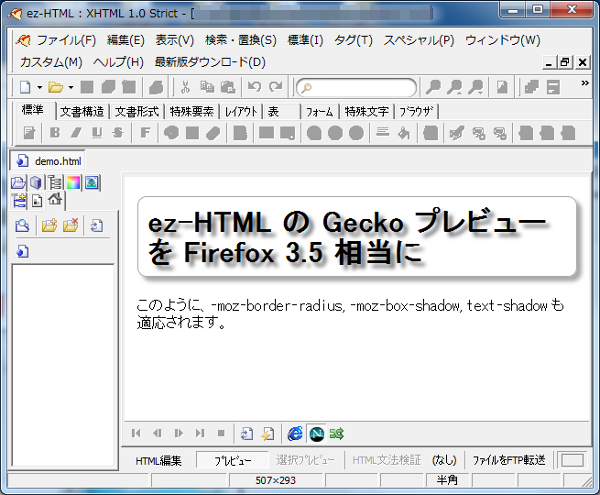
簡単なテストをしてみる
それならCSS3のプロパティにも対応しているはず。
というわけで、Firefox 3.5から対応したCSSプロパティを試してみました。
試したHTMLとCSSのソースは以下。<div>
<h1>ez-HTML の Gecko プレビューを Firefox 3.5 相当に</h1>
<p>
このように、
<code>-moz-border-radius</code>,
<code>-moz-box-shadow</code>,
<code>text-shadow</code> も適応されます。
</p>
</div>div {
margin: 0 auto;
width: 480px;
}
h1 {
padding: 10px;
border: 1px solid #aaa;
-moz-border-radius: 10px;
-moz-box-shadow: 5px 5px 5px #aaa;
text-shadow: 5px 5px 5px #666;
}h1要素内の文字に影がついて、要素のボックスは角丸になって影がつくはず。
今までは何か書いたらいったん保存してFirefoxで確認してましたけど、これで簡単に色々と遊べますね!
HTML5とかCSS3とか!
少し補足を。
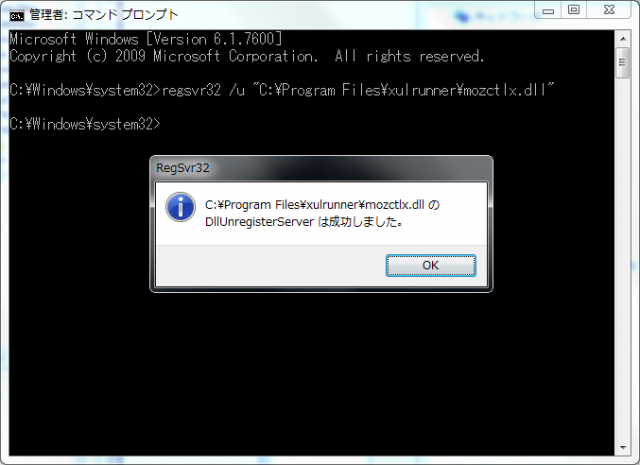
この方法の投稿者であるtroll氏も書いてますが、dllの登録を解除するには以下のようにと入力します。
画像のようになれば解除成功です。
regsvr32 /u "C:\Program Files\xulrunner\mozctlx.dll"

あと、この方法はレジストリに書き込みを行います。
それがどうしても許せない方にはおすすめしません。
そのあたりはez-HTML配布ページで紹介されているMozilla ActiveX Controlも同様です。