GIMPでレタープレス(型押し)文字を作るチュートリアル
公開:

今更感たっぷりですが、GIMPでレタープレス(型押し)文字を作るチュートリアルです。
方法は色々あるでしょうが、ここでは自分のやり方を紹介します。
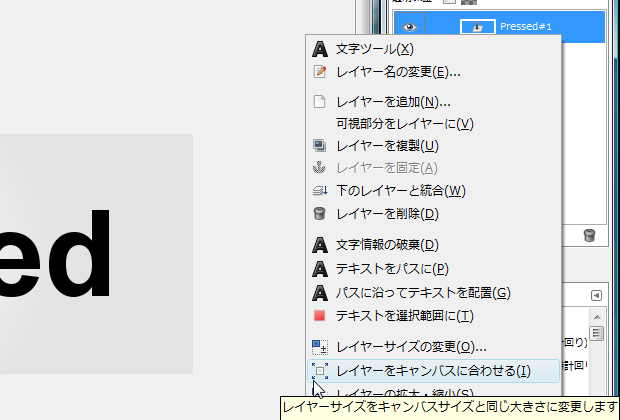
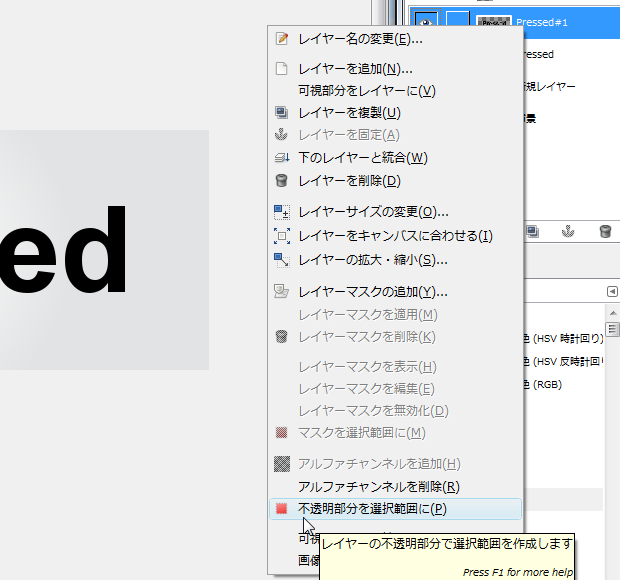
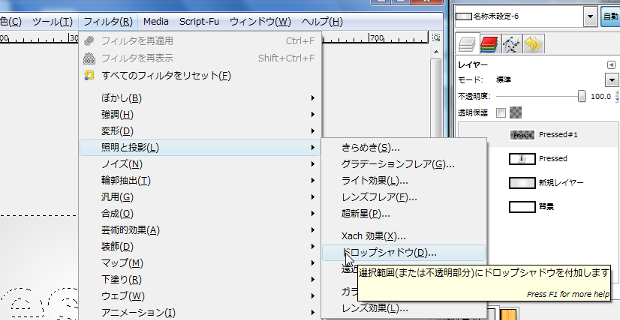
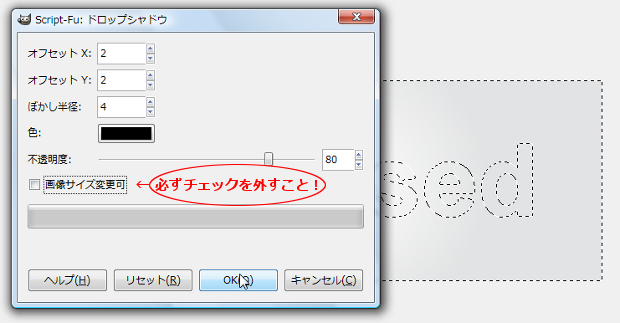
ショートカットを使わずに説明していますが、慣れている方はショートカットを使うとスムーズに進むと思います。 まず、土台となるキャンバスを作成します。 背景を作ります。 文字を作ります。 色も何でもいいので、ここでは黒を使っています。 整列ツールを使って文字を画像の中央に配置します。 文字のレイヤー「Pressed」を複製して「Pressed#1」を作ります。 複製したレイヤー「Pressed#1」を右クリックして[レイヤーをキャンバスに合わせる]を適用します。 「Pressed#1」を右クリックして[不透明部分を選択範囲に]を適用します。 次に[選択]メニューから[選択範囲の反転]をクリック。 [フィルタ]メニューの[照明と投影]にある[ドロップシャドウ]を選びます。 オフセットはXとYの両方に2を入力。 ぼかし半径は4で、色は黒。 「Drop Shadow」というレイヤーが作成されたら、そのまま選択範囲を反転して、[フィルタ]メニューから[ドロップシャドウを再表示]をクリック。 今度の設定は 前回の選択範囲はそのままに、「Pressed#1」の上に新規レイヤーを作成します。 描画色に シャドウの部分がこのままだとちょっとえぐい印象になるので、その濃さを調整します。 この作業は背景色に合わせて少しずつ調整していきましょう。 最後に[画像]メニューから[画像を統合]を選択したら完成です。キャンバス設定
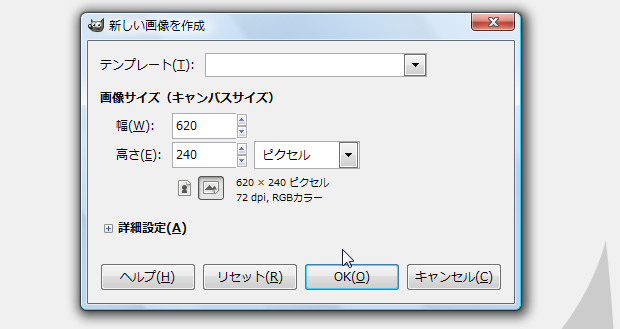
今回はこのブログの本文サイズに合わせて620×240で作成。
色空間はRGBで、解像度は72dpiでいいと思います。
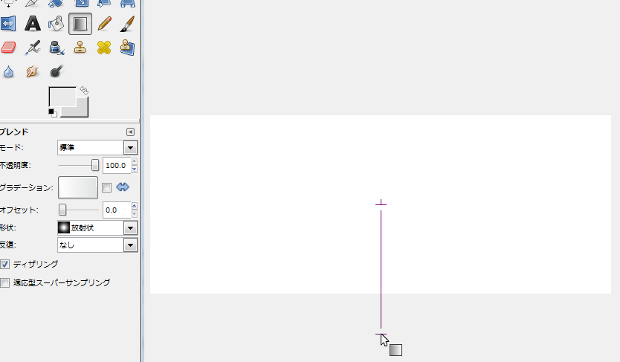
背景の作成
新規レイヤーを作成し、描画色に#eaeaeaを、背景色に#dadadaを指定して、グラデーション[描画色から背景色(RGB)]で形状を[放射状]に設定したら、中央から外に向かってグラデーションをかけます。
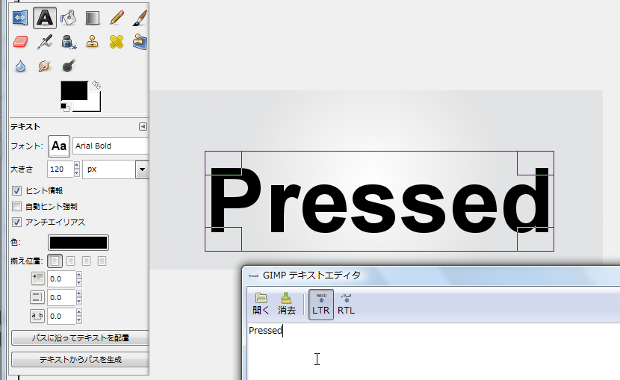
文字の作成
フォントは何でもいいんですが、今回はArial Bold 120pxを使います。
太めの文字のほうが型押ししたときに見栄えがいいです。
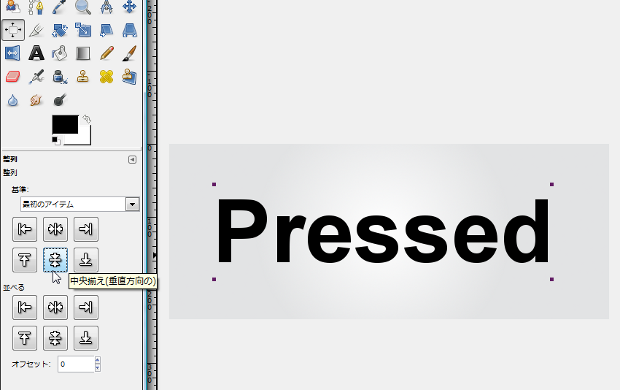
ここでは基準は[最初のアイテム]で大丈夫です。
(基準を[画像]にした方が安全ではあります)
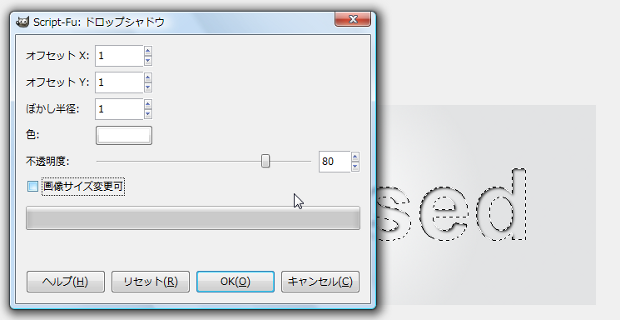
文字にドロップシャドウをつける
この作業はバックアップなので必ずしも行う必要はありません。
文字情報の破棄も同時に行われます。

ここで「Pressed#1」を非表示にしておきます。
(透明度を下げておいてもいいかと思います)
不透明度はこの時点ではいじらなくていいです。
画像サイズ変更可のチェックは必ず外してください。
オフセットはXとYの両方に1を入力。 ぼかし半径は1で、色は白。
不透明度はそのままでいいです。
ここでは「Drop Shadow#1」が作成されます。
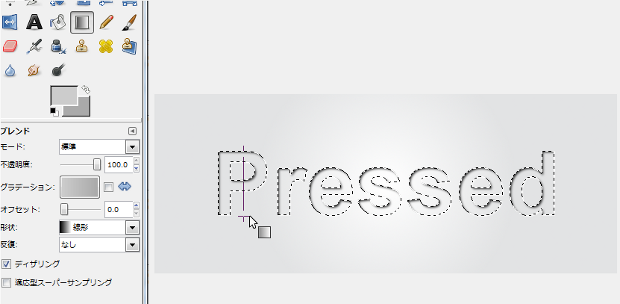
文字の飾りつけ

#ccccccを、背景色に#aaaaaaを指定して、グラデーション[描画色から背景色(RGB)]で形状を[線形]に設定したら、選択範囲の上から下へ向かってグラデーションをかけます。
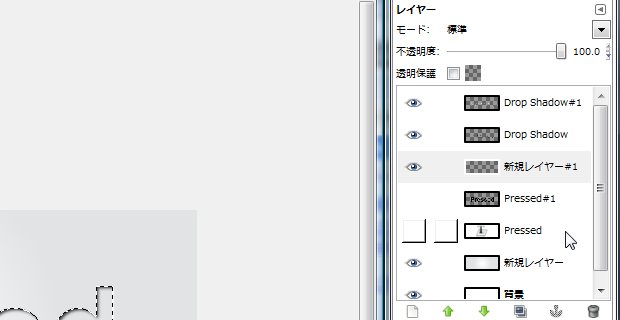
シャドウの調整
今回は暗いシャドウのレイヤー「Drop Shadow」を不透明度50%に、明るいシャドウのレイヤー「Drop Shadow#1」を不透明度100%に設定しました。
背景が暗い色の場合は、暗いシャドウを濃く、明るいシャドウを薄くすると見た目がいいんじゃないかと思います。完成
お疲れ様でした。
長々と書きましたが、慣れてくると5分くらいで作れるようになります。
これは一例にすぎませんので、もっと綺麗に効率よく作れる方法があるかもしれません。
また、レタープレスエフェクトについてもっと知りたい方は『Webデザインレシピ』さんの以下の記事がおすすめです。
とても丁寧に書かれていて勉強になりますよ!