各ブラウザがul/ol要素に適用するスタイルに関するメモ
公開:
更新:
CSSを書くとき、いつもul, ol要素のデフォルトスタイルのことを忘れてて悩むので、デフォルトだとどういう感じで表示されるかメモしておきます。
確認したブラウザは以下。
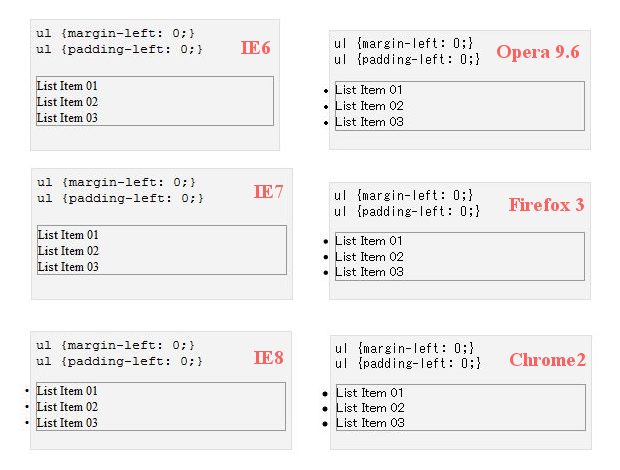
- Internet Explorer 6, 7, 8
- Opera 9.6
- Firefox 3.0
- Google Chrome 2.0
SafariはChromeと同じ表示になるので省略。ul要素にmarginとpaddingを指定したりして試しました。
他には何も指定しなくてもよかったんだけど、やってみたら分かりづらかったのでul要素に1pxのボーダー、それを囲むdiv要素に背景色とpadding:5pxを指定。margin,paddingどちらも指定なしの場合の場合
margin-left:0を指定し、paddingは指定なしの場合
margin指定なし、padding-left:0を指定した場合
margin-left:0とpadding-left:0を指定した場合
表示が違うのはIE7以下か……。
リストは頻繁に使用するから気をつけないと。
ul, ol要素を使うつもりならスタイルシートの最初の方で
ul, ol {
margin: 0;
padding: 0;
}
こんな感じにリセットしておく、と。