GIMPでガラス棚を作るチュートリアル
公開:
更新:

壁から突き出たガラス棚のようなものを作るチュートリアルです。
自由に使えるものを探していたんですが見つからないので作ってみました。
今回はサンプルファイルをダウンロードできますので、お持ち帰り・ご利用はご自由にどうぞ。
ただし、無断再配布はダメですよ。
チュートリアルファイルをダウンロード キャンバスを作ります。 背景はグレインな感じにしますが、GIMPだと綺麗なノイズを作るのがちょっと大変なので別に作った画像を使います。ダウンロードできるzipにはbackground.pngという名前で入れてあります。 レイヤー「board」を作成します。 boardレイヤーを選択して、グラデーションをかけます。 boardレイヤーを変形します。 変形したレイヤーができたら、そのレイヤーを複製します。 ずれがないことを確認したら、boardレイヤー、変形後、変形後の複製のレイヤーをboardにまとめます。 新しいレイヤー「edge」を画像と同じ大きさで作成します。 今度は描画色を 同様に「edge-shadow-2」を作り、edge-shadow-1と同様の作業を行います。 板の影を作成します。 boardレイヤーを複製し、複製したレイヤーの [不透明部分を選択]を行います。 塗りつぶしたレイヤーdrop-shadowを垂直反転し、[拡大・縮小]ツールで高さを100pxに変更します。 drop-shadowレイヤーに [ガウシアンぼかし]を適用します。 はみ出た部分を消します。 次に横にはみ出た部分の処理です。 ブラシの設定が終わったら、横にはみ出た部分を払うような感じで徐々に消していきます。 drop-shadowレイヤーをboardレイヤーの下に移動します。 次に、各レイヤーの不透明度を調整していきます。 これで結構ガラスっぽくなったかと思います。 まず、以下の画像のようにパスを描きます。 終わったら、パスを選択範囲に変更します。 選択範囲はそのままにして、新しいレイヤー「effect」を作ります。 boardレイヤーの [不透明部分を選択]して、effectレイヤーに移動したら [選択範囲を反転]して、選択範囲を削除します。 最後に、effectレイヤーの不透明度をキャンバスと背景の作成
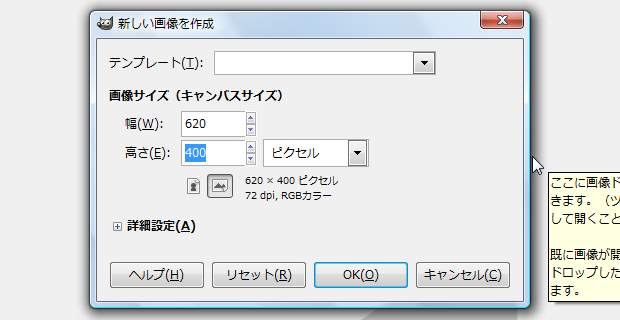
今回もこのブログの本文サイズに合わせて620×400で作成。
このファイルをキャンバスにドラッグしたら、background.pngレイヤーをクリップボードにコピーします。
そうするとパターン一覧の一番最初に一時登録されるので、このパターンで背景を塗りつぶします。ガラス板の作成
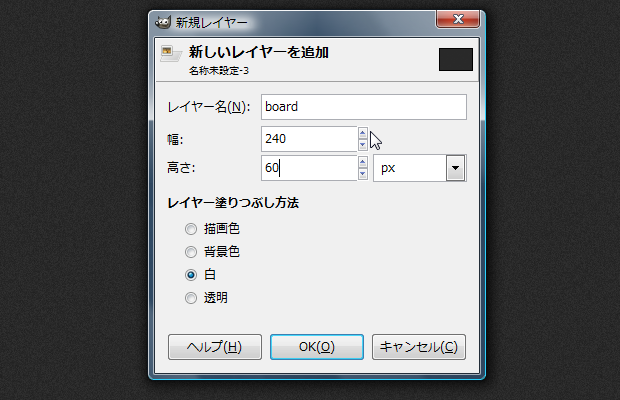
今回、棚の横幅は480pxにしたいので、その半分の240pxに指定します。最初に半分にするのは楽をするためです。
高さは60pxに。高さを小さくすると、より正面から見ているような感じになります。
また、範囲が分かりやすいように白で塗りつぶしておきます。
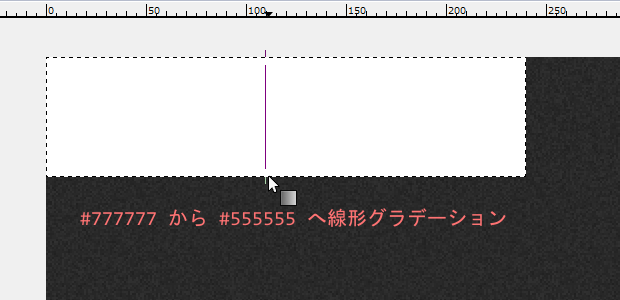
グラデーションは#777777から#555555への線形グラデーションです。
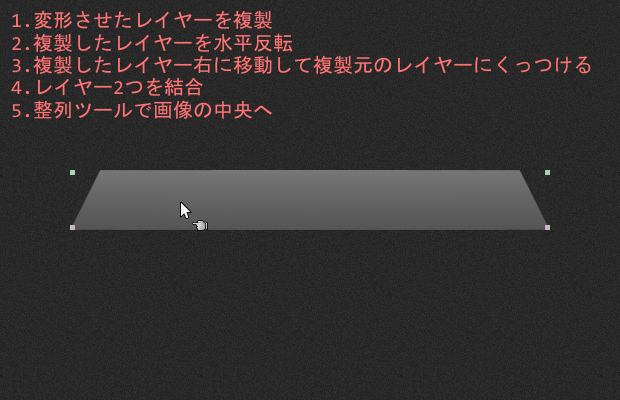
[遠近法]ツールを使って、左上のポイントのみを移動させます。今回は右へ30px移動しました。
移動させる距離が大きいほど板の奥行きが出ます。![[遠近法]ツールで左上のポイントのみを移動](/images/2011/create-glass-shelf-with-gimp/tutorial-04.png)
複製したレイヤーを水平反転して、左端が複製元のレイヤーの右端にくっつくように右に移動させます。
480×60のレイヤーが完成するので、[整列]ツールで画像の中央へ移動します。
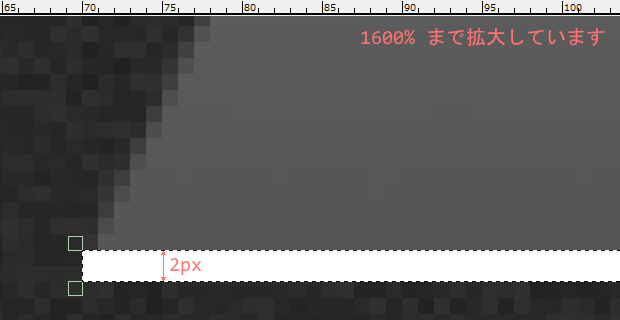
ガラス板のすぐ下に、高さ2pxの矩形選択範囲を作ります。幅はboardと同じです。
高さを増やすと、ガラス板の厚みが出せます。
選択範囲を#ffffffで塗りつぶします。
#000000に設定して、[鉛筆]ツールで一番小さいブラシ(1×1)を選びます。
レイヤー「edge-shadow-1」を作成し、ガラス板のすぐ上に横線を引きます。
幅はガラス板の上辺の左右の端から1pxだけ離れた場所から開始・終了します。
幅はedge-shadow-1の左右の端から1pxだけ離れた場所から開始・終了します。ドロップシャドウの作成
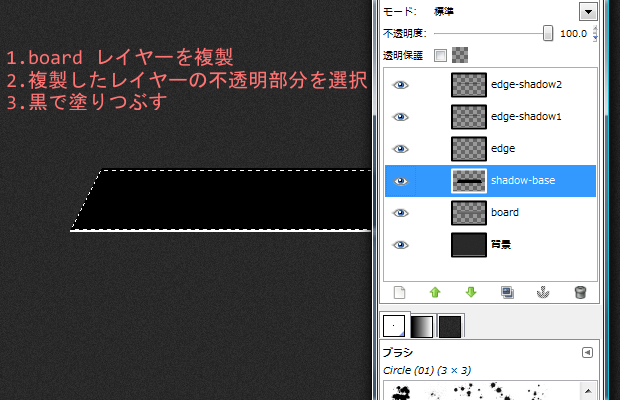
台形の選択範囲ができたら#000000で塗りつぶします。
複製したレイヤーには「drop-shadow」とでも付けておきます。
(画像ではまだ名前変更していません)
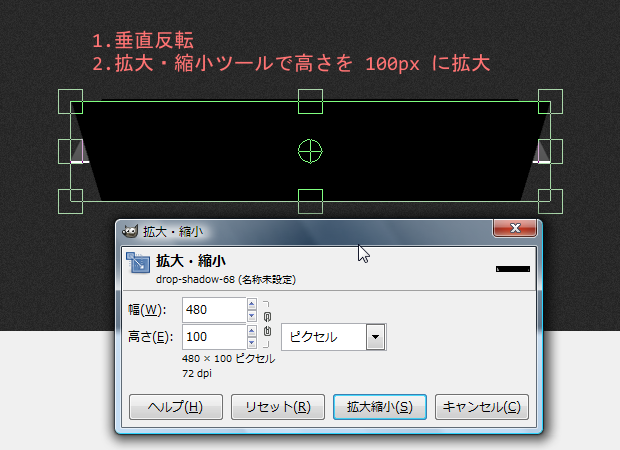
この際、上辺が移動しないようにしてください。
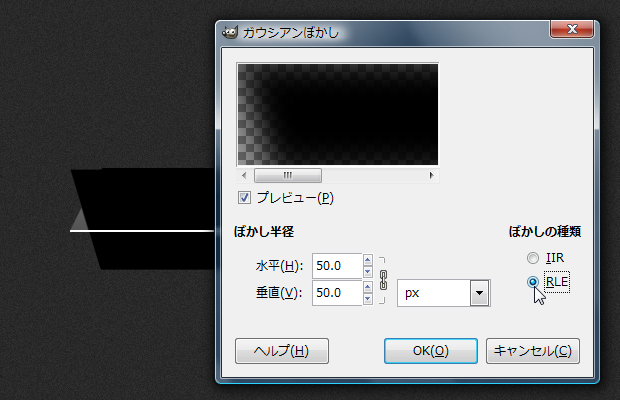
水平・垂直の設定は共に50.0です。ぼかしの種類はどっちでもいいです。
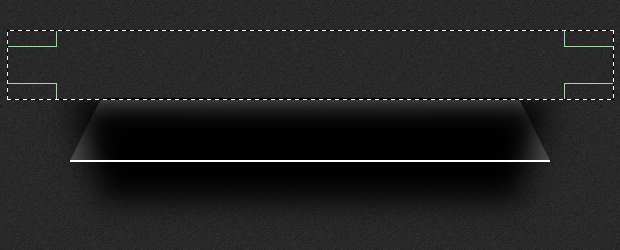
まず、ガラス板より上の部分は矩形選択でスパッと削除します。
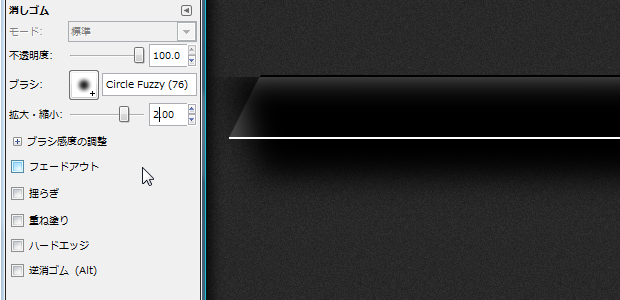
[消しゴム]ツールでブラシをCircle Fuzzyの一番大きいもの(ここでは76)を選び、ブラシの拡大を2.00に設定します。
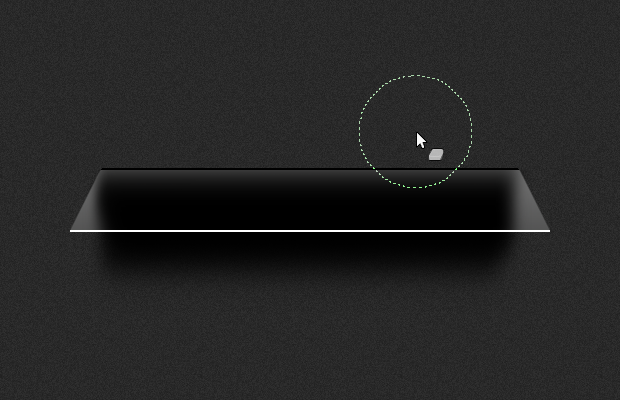
横のはみ出しさえ消せれば、そんなに厳密にやらなくてもいいです。
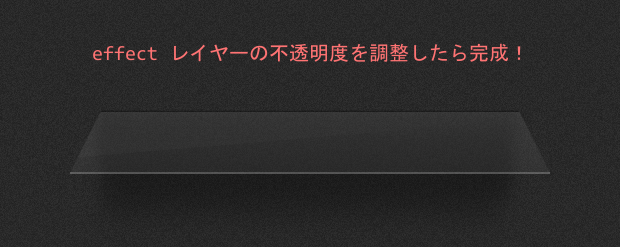
不透明度の調整とガラスへの効果

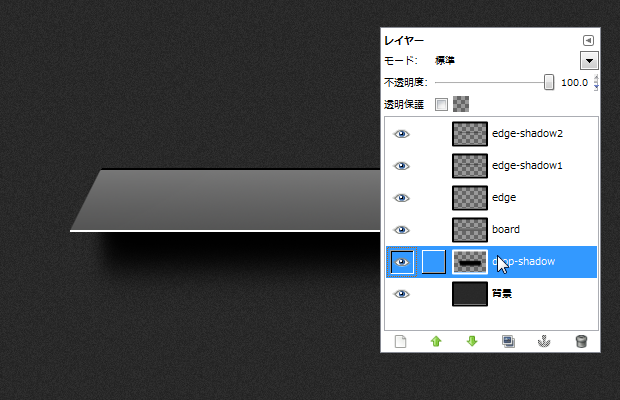
ここでは、上から順に以下のように設定しました。
次はガラスにほんの少しだけテカリを入れます。
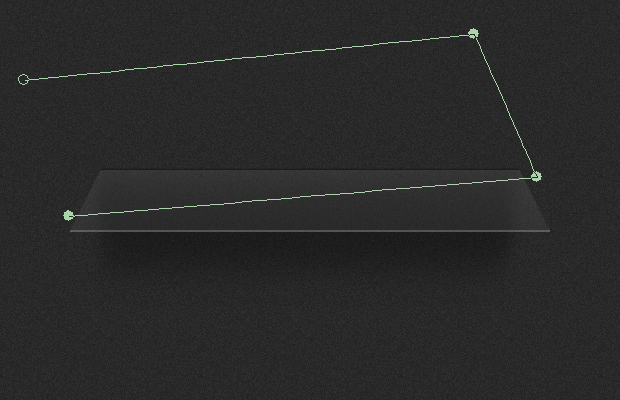
(全部直線です)
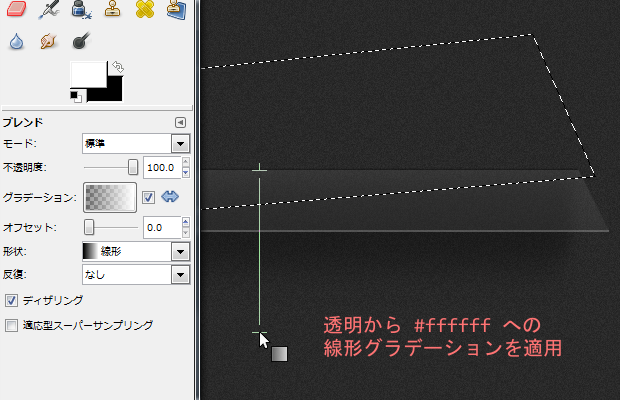
グラデーションを透明から#ffffffに設定し、ガラス板の上辺からドロップシャドウの下辺りまで線形グラデーションを適用します。

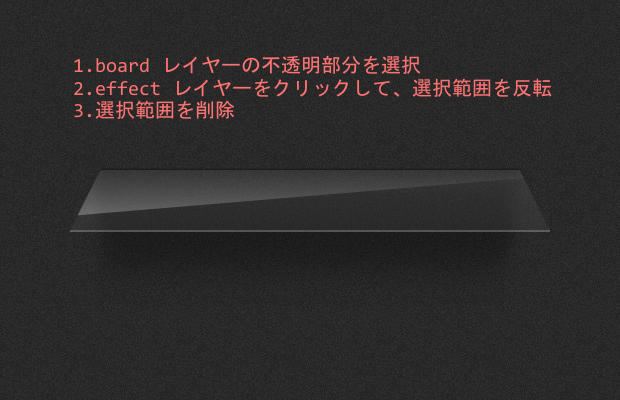
10.0に設定します。
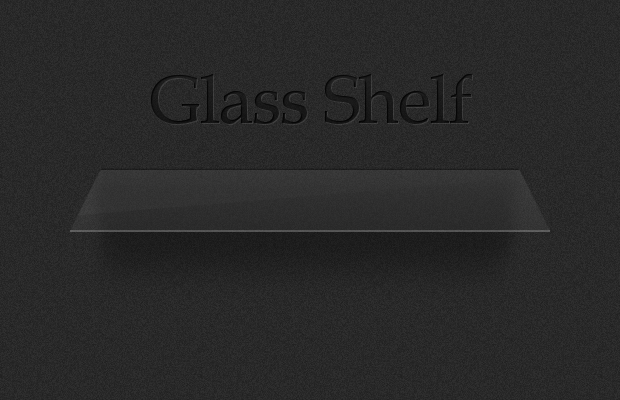
せっかくなので文字も入れてみました。
この文字の作り方は以前の記事「GIMPでレタープレス(型押し)文字を作るチュートリアル」を参考にしてください。
これで完成です。お疲れ様でした。