Topsyウィジェットの設定について
公開:
更新:
いつの間にかTopsyにウィジェットができていたので試してみました。
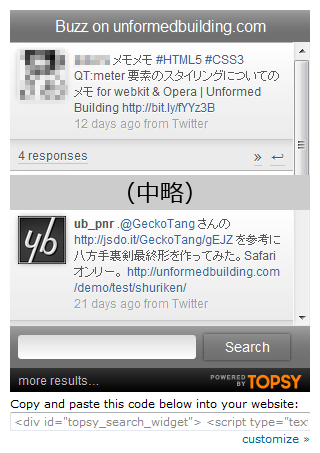
Topsyで検索すると、検索結果の詳細ページの右側にウィジェットが表示されています。
この下にお持ち帰りコードがあるので、ちょっと使うだけならそのまま貼ればOKです。
たとえば、このブログへのTwitterでの反応の場合は、以下のページにあるものを使えばいいわけですね。
ちなみに、お持ち帰りコードはこんな感じのものが書かれています。
(見づらいので整形してます)
<div id="topsy_search_widget">
<script type="text/javascript">
var topsy_settings = {
title : 'Buzz on unformedbuilding.com',
query : 'site:unformedbuilding.com',
height : '600',
shell_bg_color : '#777',
display_query : '',
allow_lang : 'any',
show_bottom_ad : true
};
</script>
<script type="text/javascript" src="http://cdn.topsy.com/search-widget/2.0/widget-loader.js"></script>
</div>で、お持ち帰りコードのすぐ近くにはカスタマイズ用リンクがあって「Social Modules » Customize a social widget」に移動できるんですが……アカウントを作らないといけないんですよね。しかも企業用っぽい。
でも、お持ち帰り用でも企業用でも読み込むスクリプトは同じなので、同じようにカスタマイズはできるんですね。
その設定一覧を簡単にではありますが説明してみます。
ウィジェット用スクリプトはhttp://cdn.topsy.com/search-widget/2.0/widget-loader.jsで、その内部でjQueryとhttp://cdn.topsy.com/social-modules/search/widget.jsを読み込んでいます。
更に、widget.jsでTopsyのAPIを叩いて検索結果を出しています。
ウィジェットで設定できる値はwidget.jsに書かれていて、デフォルトは以下のようになっています。
{
width : '300',
height : '450',
title : 'Topsy search',
query : 'news',
display_query : false,
data_type : 'tweets',
infonly : false,
shell_color : '#ffffff',
shell_bg_color : '#dd7700',
results_color : '#555555',
results_bg_color : '#ffffff',
link_color : '#336699',
sponsor : 'topsy.com',
show_sponsor : false,
show_bottom_ad : false,
show_nick : false,
auto_update : false,
nick : '@topsy',
apikey : '0',
result_timeout : 10000,
allow_lang : 'en'
};
これを順に説明してみます。
width- ウィジェットの幅。
height- ウィジェットの高さ。
title- ウィジェットのタイトル。一番上のタイトルバーみたいなところに表示される。
query- 検索クエリ。
使えるオプションは「Topsy - Search Operators」を参照。 display_query- 検索ボックスに表示する検索クエリ。
'news'のように指定する。falseだと検索クエリが表示されるみたい。 data_type- 検索結果一覧の表示タイプ。
'tweets'だとツイートを表示。短縮URLはそのまま表示される。'links'だとリンクのみ表示。リンク先タイトルがアンカーテキストになって、リンクの後にリンク先のドメインが表示される。 infonly- 影響力のある人のツイートのみを表示するかどうか。
影響力があるかどうかの基準は「FAQ | Topsy」を参照。 shell_color- 上部と下部にあるバー(Topsyのロゴ部分は除く)の文字色。タイトルとかね。
shell_bg_colorshell_colorと同じ部分の背景色。
グラデーションは勝手にかかるので、指定するのは1色のみ。results_color- 検索結果一覧の文字色。
results_bg_color- 検索結果一覧の背景色。こっちもグラデーションは勝手にかかる。
link_color- 検索結果一覧で使われるリンクの色。
sponsor- スポンサー。よく分からない。企業向け?
show_sponsor- スポンサーを表示するかどうか。
表示すると検索ボックスのあるバーの下にバーが追加されます。 show_bottom_ad- 広告を表示するかどうか。よく分からない。企業向け?
とりあえずfalseにしておけばいいんじゃないかな。 show_nick- 自分のツイッターアカウント(リンク付き)を表示するかどうか。
表示すると検索ボックスのあるバーの下にバーが追加されます。
(スポンサー表示と同じ場所) auto_update- ウィジェットを一番下までスクロールしたときに自動更新するかどうか。
なぜかfalseで自動更新ありになる。 nick- ツイッターアカウント。
最初の@はあってもなくてもリンクは機能する。でも表示したときに分かりやすいから@付けておいたほうがいいかも。 apikey- よく分からない。多分アカウント取ってる企業向け。検索ログ取得かな?
result_timeout- 何かのタイマーに使われてるけどちゃんと読んでない。デフォルトでいいと思う。
allow_lang- 検索する言語。
'any','en','ja'しか確認できなかった。
とりあえず、現在確認できたのはこれくらいです。
せっかくなので自分のブログのウィジェットを作ってみました。
指定は次のようにしました。
var topsy_settings = {
width : '620',
height : '400',
title : 'Twitterで反応のあった記事',
query : 'site:unformedbuilding.com/articles',
display_query : false,
data_type : 'links',
shell_color : '#101010',
shell_bg_color : '#eaeaea',
results_color : '#303030',
results_bg_color : '#fff',
link_color : '#08c',
show_nick : true,
nick : '@ub_pnr',
allow_lang : 'any'
}このウィジェットを使う機会があるかどうかは分かりませんが、覚えておいてもいいかと思います。
また、もっと詳しく知りたい人はアカウントを取ってみたり、スクリプトのコードを読んだりするといいんじゃないでしょうか。