text-shadowとoutline
公開:
引き続きCSS3だよ。
今回はすでに多くのサイトで使われているtext-shadowのこと。
凝ったことしなければ非対応ブラウザでもそんなに問題起きないし、かなり使いやすいと思います。
outlineプロパティってありますよね。リンクをクリックしたときとかに出るボーダーみたいなの。
これとtext-shadowが同時に表示されるとき、FirefoxなどのGecko系ブラウザだと他のブラウザと表示が違うのでちょっとテストしてみました。
テスト表示に使ったページはこちら。
HTMLとCSSは以下のようになっています。
<p><a href="#" class="link">リンク(通常)</a></p>
<p><a href="#" class="link text-shadow">リンク(影有)</a></p>p {
margin-bottom: 30px;
}
.link {
border: 1px solid #000;
outline: 1px solid #f00;
}
.text-shadow {
text-shadow: 0 0 10px #f0f;
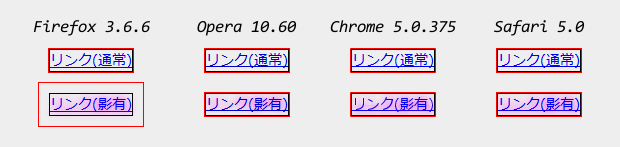
}これをIE以外のブラウザ(Windows)で表示すると以下の画像のようになります。
Firefoxだけアウトラインが影に合わせて広がっています。
ボーダーはどれも同じ位置。
これはちょっと対策しようがないような気がしますね……。
アウトラインが表示されるようなものにはぼかしの大きな影をつけないほうがいいんじゃないかと思います。
他にはoutline: 0を指定してしまうという手もありますが、対象がリンクだと個人的にはあんまりやりたくないですね。