CSS3での背景指定方法のまとめ
公開:
更新:
CSSであれこれやっていたら、まず間違いなく使うであろう背景関連のプロパティ。
CSS3ではこれまでより多くの指定ができるようになります。
それらの新しいプロパティや値はいったいどういうものなのか、調べてみました。
主に参考にしたのは以下の2つです。
- CSS Backgrounds and Borders Module Level 3
- 現在の仕様です。
- CSS 背景 & ボーダー モジュール Level 3
- 2011年2月15日版の仕様の日本語訳です。プロパティと値の説明はこちらを参考にしました。
背景のレイヤー
背景は複数のレイヤーを持つことができ、レイヤーの数はbackground-imageに指定されたカンマ区切りの値の数によって決められます。noneの指定も一つのレイヤーを生成します。
背景レイヤーの重なり方ですが、初めに指定したものから手前に来ますので、注意してください。
例として、下のred, violet, cyan, greenの4つの画像と背景色をCSSを指定してみます。
#box {
width : 100px;
height : 100px;
background-color: #eee8d5;
background-image: url(red.png),
url(violet.png),
url(cyan.png),
url(green.png);
}これは以下のように表示されます。
スクリーンショットはFirefox 6での表示です。
なお、border-imageにより指定された画像はこれらの背景画像より手前のレイヤーとなります。
また、複数指定の場合、他の背景プロパティで値が多すぎる場合、余剰分は使用されません。
逆に指定が足りない場合、レイヤー数と同じになるまで、そのプロパティの値が繰り返して使用されます。
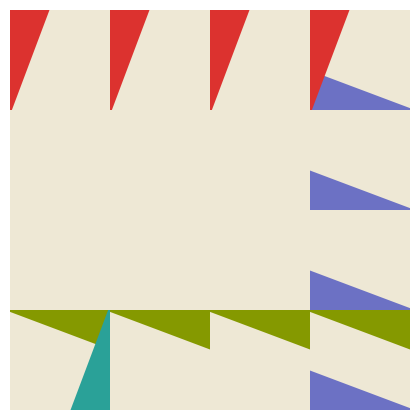
先ほどのデモのボックスを大きくしてbackground-positionとbackground-repeatを追加してみました。
#box {
width : 400px;
height : 400px;
background-color : #eee8d5;
background-image : url(red.png),
url(violet.png),
url(cyan.png),
url(green.png);
background-position: left top,
right top,
left bottom,
right bottom,
center center; /* 余剰(無視される) */
background-repeat : repeat-x,
repeat-y,
no-repeat;
/* 省略された4つ目のレイヤーにはrepeat-xが適用される */
}これは以下のように表示されます。
スクリーンショットはFirefox 6での表示です。
余剰となる5つ目の指定background-position: center centerが無視され、background-repeatで省略された4つ目の指定に最初の指定repeat-xが適用されています。
background-color
ご存知の通り、背景色を指定するプロパティです。
先ほどのデモページでも分かるように、背景色は全ての背景画像の後ろに配置されます。
デフォルトはtransparentです。
また、背景色はbackground-clipの値によって範囲が変わります。
複数背景の場合は、一番奥(最後の指定)によって範囲が変更されます。
以下はその例です。背景色は緑色の部分となります。
div {
padding : 5px;
border : 5px dashed #000;
width : 100px;
height : 100px;
background-color: #859900;
background-image: url(red.png),
url(violet.png),
url(cyan.png);
background-repeat: no-repeat;
}
#box-1 {
background-clip : border-box;
}
#box-2 {
background-clip : border-box, padding-box, padding-box;
}
#box-3 {
background-clip : border-box, padding-box, content-box;
}これは以下のように表示されます。先ほどと同様にFirefox 6でのものです。
background-image
背景画像を指定するためのプロパティです。
前述の通り、カンマ区切りにより複数の値を指定し、レイヤーを作ることができます。
デフォルト値はnoneです。
また、背景にCSSグラデーションを指定する際も、このbackground-imageプロパティに指定します。
このプロパティはMedia flagmentsによる画像切り抜き表示などといった、これから提供される予定の機能もいくつかあります。
background-repeat
背景画像の繰り返しを指定するプロパティです。
background-repeat: (水平方向) (垂直方向);のように指定します。
repeatはrepeat repeatと同等、repeat-xはrepeat no-repeatと同等、repeat-yはno-repeat repeatと同等となります。
各プロパティ値は以下のようになります。
repeatbackground-clipで指定される背景描画領域全てを覆うように繰り返されます。
繰り返す方向は前述のように指定できます。no-repeat- 繰り返し表示を行いません。
spacebackground-originで指定される背景配置領域全てを覆うように繰り返されます。
繰り返された画像が収まりきらない場合、repeatのように切り取られず、画像と画像の間には空白が入ります。 また、最初と最後の画像は背景配置領域の端に接します。
背景描画領域が背景配置領域よりも大きい場合は、背景画像は背景描画領域を覆うまで繰り返されます。background-positionは無視されますが、画像を2つ配置するスペースがない場合、画像は1つだけ配置され、background-positionがその方向を決定します。roundbackground-originで指定される背景配置領域全てを覆うように繰り返されます。
繰り返された画像が整数倍で収まりきらない場合、整数倍で収まるように拡大縮小されて表示されます。
背景描画領域が背景配置領域よりも大きい場合は、背景画像は背景描画領域を覆うまで繰り返されます。
デフォルトはrepeatです。
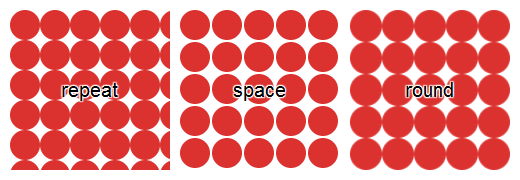
repeatとno-repeatについてはお馴染みでしょうが、spaceとroundが分かりづらいと思いますので、簡単なデモを作りました。
その指定とデモページは以下。Operaでご覧ください。
背景画像は30×30の赤い円の画像です。
div {
width : 160px;
height : 160px;
background-image: url(repeat-bg.png);
}
#box-1 {
background-repeat: repeat;
}
#box-2 {
background-repeat: space;
}
#box-3 {
background-repeat: round;
}これは以下のように表示されます。スクリーンショットはOpera 11.50でのものです。
repeatの指定は円が隙間なく5個半ずつ、spaceは円がスペースを持って5個ずつ、roundは拡大された円が隙間なく5個ずつ並んでいるのが分かると思います。
background-attachment
背景画像がどのようにスクロールするかを指定するプロパティです。
デフォルトのscrollと固定されるfixedはお馴染みだと思います。
指定できる値は以下の3つです。
fixed- 背景はビューポート(可視領域)に固定されます。
ビューポートのないメディアにおいては、fixedが指定された背景はページボックスに固定され、全てのページに複製されます。
(ページボックスについては「Paged media」を参照) scroll- 背景は要素に固定され、要素の中身がスクロールしたとしても一緒にスクロールすることはありません。
local- 背景は要素の中身に固定されます。
その要素にスクロール機能がある場合、要素の中身がスクロールすると背景も一緒にスクロールします。これはボーダーの背景(border-image)にも適用されます。
デフォルトはscrollです。
これは動かしてみないと何言ってんだかよく分からないので(自分はそうでした)、デモをお試しください。Firefox 6以外のブラウザの最新版なら対応しているはずです。
CSSは以下のようになっています。
html {
height: 100%;
}
body {
height : 120%;
background : url(bg.jpg) no-repeat;
}
div {
float : left;
margin : 50px 20px;
border : 1px solid #000;
width : 250px;
height : 400px;
overflow : auto;
background: url(bg.jpg);
}
div p {
padding: 20px;
height : 150%;
}
#box-1 {
background-attachment: fixed;
}
#box-2 {
background-attachment: scroll;
}
#box-3 {
background-attachment: local;
}どういうことか分かります……よね?
上手く言葉で説明できないので、納得するまで動かしてみたりしてください。
デモページの写真は「新宿御苑旧御涼亭のフリー写真素材(日本 東京) :: Free.Stocker」よりお借りしました。ありがとうございます。
background-position
背景画像を配置する位置を指定するものです。位置は画像がbackground-sizeなどによって拡大縮小された後に適用されます。
デフォルトは0% 0%です。
top, bottom, left, right, centerと数値で指定します。
基本的には背景配置領域の左上からの位置を指定します。
パーセント指定とそれ以外の単位での指定は意味が異なりますので注意してください。
background-position: left top;
/* または */
background-position: 0% 0%;この場合、背景配置領域の左から0%の距離、上から0%の距離に、画像の左から0%の距離、上から0%の位置が合うように配置されます。center centerつまり50% 50%なら、背景配置領域の左から50%上から50%の位置に、画像の左端から50%上端から50%の位置が合うように配置されるということです。
background-position: 10px 20px;この場合、背景配置領域の左上から画像の左上まで 10px 背景配置領域の上から画像の左上まで20pxの位置に配置されます。
また、どこの端からの距離なのかを指定することもできます。デフォルトはleft topです。
background-position: bottom 10px right 20px;これは背景配置領域の下から10px右から20pxの位置に、画像の右下が合うように配置されます。
デモページで違いをご確認ください。IE 9+またはOperaで全て見ることができます。Firefoxは13からです。
div {
padding : 5px;
border : 1px solid #aaa;
width : 180px;
height : 180px;
background-image : url(bg.png);
background-repeat: no-repeat;
}
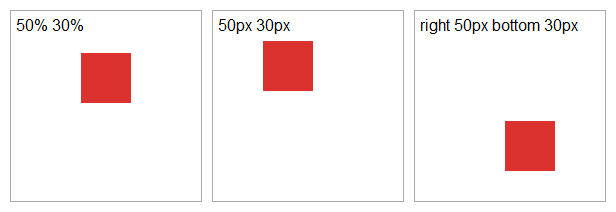
#box-1 {
background-position: 50% 30%;
}
#box-2 {
background-position: 50px 30px;
}
#box-3 {
background-position: right 50px bottom 30px;
}これは以下のように表示されます。スクリーンショットはOpera 11.50でのものです。
background-clip
背景描画領域を指定するためのプロパティです。
指定できる値は以下の3つ。
border-box- ボーダーの範囲まで。
padding-box- ボーダーの内側まで。
content-box- コンテンツ、つまりパディングの内側まで。
デフォルトはborder-boxです。
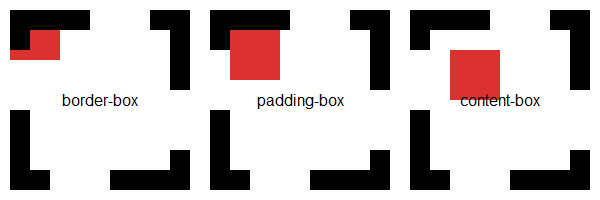
以下のデモページをご覧ください。
div {
padding : 20px;
border : 20px dashed #000;
width : 100px;
height : 100px;
background-color: #dc322f;
}
#box-1 {
background-clip: border-box;
}
#box-2 {
background-clip: padding-box;
}
#box-3 {
background-clip: content-box;
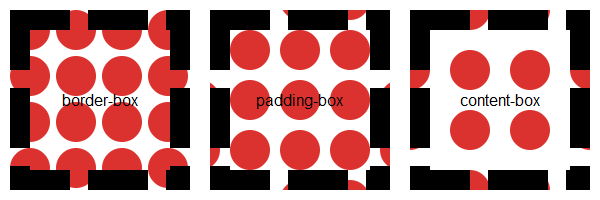
}対応しているブラウザなら、次のように表示されます。画像はFirefox 6でのものです。
background-origin
背景配置領域を指定するためのプロパティです。
指定できる値はbackground-clipと同じく以下の3つ。
border-box- ボーダーの範囲まで。
padding-box- ボーダーの内側まで。
content-box- コンテンツ、つまりパディングの内側まで。
デフォルトはpadding-boxです。
以下のデモページをご覧ください。
div {
padding : 20px;
border : 20px dashed #000;
width : 100px;
height : 100px;
background-image : url(bg.png);
background-repeat: no-repeat;
}
#box-1 {
background-origin: border-box;
}
#box-2 {
background-origin: padding-box;
}
#box-3 {
background-origin: content-box;
}対応しているブラウザなら、次のように表示されます。画像はFirefox 6でのものです。
では、background-repeatがrepeatである場合はどうなるでしょうか。background-repeatのセクションで説明した通り、repeatは background-clipで指定される背景描画領域を覆うように繰り返されます。
ですので、特にbackground-clipを指定していない場合は、background-originの値が何であれ、border-boxの範囲に画像が繰り返されます。
background-repeatの値がspaceまたはroundである場合ではどうでしょうか。background-repeatのセクションに「背景描画領域が背景配置領域よりも大きい場合は、背景画像は背景描画領域を覆うまで繰り返されます」とあります。
それならbackground-clipの値でspaceの画像の隙間やroundの拡大縮小度が決まるのかというとそうではありません。
これは繰り返しで覆われる範囲にすぎません。
先ほどのデモの背景画像を40×40の円の画像に変更し、background-repeatをspaceに変更してみました。OperaまたはIE 9でご覧ください。
これは次のように表示されます。スクリーンショットはOperaです。
確かに背景描画領域のデフォルトであるborder-boxの範囲で繰り返しが行われていますが、違いは明らかです。
画像と画像の間にあるスペースはbackground-originで指定した背景配置領域によって決められています。
次の疑問はbackground-originによる背景配置領域がbackground-clipによる背景描画領域より大きい場合はどうなるのか、ということです。
先ほどのbackground-origin DEMO 2にbackground-clip: content-boxを加えてみます。
Operaでは次のようになります。
繰り返しの基準はbackground-originによって決定されていますが、背景描画領域がそれより狭いので、切り抜かれて表示されています。
background-size
背景画像の大きさを変更することができます。
指定できる値は以下。
contain- 画像が背景配置領域内に収まる最大サイズになるように、アスペクト比を保ちながら拡大縮小します。
cover- 画像が背景配置領域内を完全に覆う最小サイズになるように、アスペクト比を保ちながら拡大縮小します。
- 数値 [幅, 高さ]
- pxやmmなどの長さを指定する単位の場合、その指定されたサイズに拡大縮小します。
幅, 高さのように指定しますが、値を1つしか指定しなかった場合、省略された部分にはautoが適用されます。
パーセント指定の場合、背景配置領域に対してのパーセンテージが適用されます。 auto- 幅と高さのどちらか一方にのみ指定されている場合、画像の内在寸法比を利用して算出されます。それができない場合は内在寸法が用いられ、それも駄目な場合は100%として扱われます。
幅と高さの両方に指定されている場合、画像が内在寸法を持っているならば、それが利用されます。ない場合はcontainとして扱われます。
デフォルトはautoです。
デモページとその指定は以下をご覧ください。各ブラウザの最新版で確認できます。
なお、背景画像は200×400の赤い菱形です。
div {
border : 1px solid #aaa;
padding : 20px;
width : 100px;
height : 100px;
background-image : url(bg.png);
background-repeat: repeat;
background-clip : padding-box;
}
/* 2段目 */
div.test {
height : 150px;
}
#box-1, #box-5 {
background-size: contain;
}
#box-2, #box-6 {
background-size: cover;
}
#box-3, #box-7 {
background-size: 20px 40px;
}
#box-4, #box-8 {
background-size: 20%;
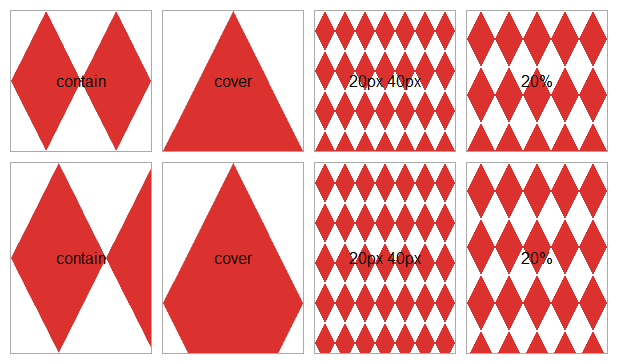
}ブラウザが対応しているのなら、下のように表示されます。スクリーンショットはFirefox 6です。
backgroundショートハンドプロパティ
背景周りを一括指定するためのプロパティです。
次のように指定します。
background: image position / size repeat attachment {origin clip} color省略された値は各プロパティのデフォルト値が使用されます。
background-originとbackground-clipの箇所は指定が1つのみの場合、background-originとbackground-clipの両方の値になるので注意してください。
背景が複数レイヤーからなっている場合は、カンマ区切りで指定します。
この場合、background-colorの値は、最後のレイヤーにのみ指定することができます。
#wrapper {
background: url(image.png) right bottom fixed,
url(repeat.png) left top / 10px 20px space border-box #000;
}最後に
最後まで読んでくださってありがとうございます。
この記事は自分が理解できるように書きましたが、説明は完全ではありませんし、解釈が誤っている可能性もあります。
また、これらの仕様は変更されるかもしれません。
この記事を読んで「もう十分理解した」と思うのではなく、ちゃんと仕様を読んでおくことをお勧めします。