text-spacingが待ち遠しい
公開:
更新:
日本語文中の英数で日本語の文字との間に半角スペースを入れるか入れないかという話があります。検索すると色々議論されていたりして面白いです。
このブログでは場所によって半角スペースを入れたり入れなかったりしていますが(2020年1月追記:現在は入れていません)、『日本語組版処理の要件』に合わせてユーザーエージェントがいい感じに処理してほしいなーとか思います。
そこで「それCSSでできるよ」と言える(ようになるかもしれない)プロパティを紹介してみます。 これがまさに日英数が混在する文章で、英語や数字と日本語の間に4分の1スペースを自動で追加したり、全角括弧で生じる大きなスペースをトリムしたりできるプロパティです。 このプロパティは「CSS Text Module Level 3」にあったんですが、2012年1月19日版で削除され、「CSS Text Level 4」に移されました。 2013年9月現在、このプロパティを実装しているブラウザは残念ながらありません。 構文は次のようになっています。 「いま使えないんじゃーねー」という方もいるかと思いますが、英数と日本語の間のスペースを調整するだけなら、古くからInternet Explorerが 仕様はMSDNの「-ms-text-autospace property (Internet Explorer)」をどうぞ。 デモページを作ってみたのでInternet Explorerで見てみてください。 ちゃんと表示されていれば次のようになります。 半角スペースを手動入力することによって、音声読み上げソフトの読み上げがおかしくなる可能性も考えると、こうやって見た目だけ調整してくれるのは本当に素晴らしいですね。text-spacingtext-spacingは元々text-trimとtext-autospaceという別々のプロパティを統合したものです。これは2011年9月1日版のチェンジログに載っています。
統合に至る経緯の簡単な説明も見ておくと面白いかもしれません。
ですが、予習としてプロパティの値を簡単にまとめてみます。
詳しいことは仕様を見たほうが確実です(括弧はどの文字のことなのか、とか……)。normal | none |
[ trim-start | space-start ] ||
[ trim-end | space-end | allow-end ] ||
[ trim-adjacent | space-adjacent ] ||
no-compress || ideograph-alpha || ideograph-numeric || punctuationnormal, noneの場合は、そのキーワードのみを指定できます。それ以外の場合は次のものを順不同で少なくとも1つは指定。trim-startとspace-startのどれか1つtrim-endとspace-endとallow-endのどれか1つtrim-adjacentとspace-adjacentのどれか1つno-compressideograph-alphaideograph-numericpunctuationnormalspace-start allow-end trim-adjacentと同等。nonetext-spacingによる見た目を全て無効にする。全角文字は全角幅グリフとしてセットされる。space-starttrim-startspace-endtrim-endallow-endspace-adjacenttrim-adjacentideograph-alphaideograph-numericpunctuationno-compresstext-autospaceを実装していますので、text-autospaceについても。text-autospace-ms-text-autospaceで指定します。
ただ、元はIEの独自実装だか先行実装だかで、IE 7以下では-ms-なしにする必要があります。
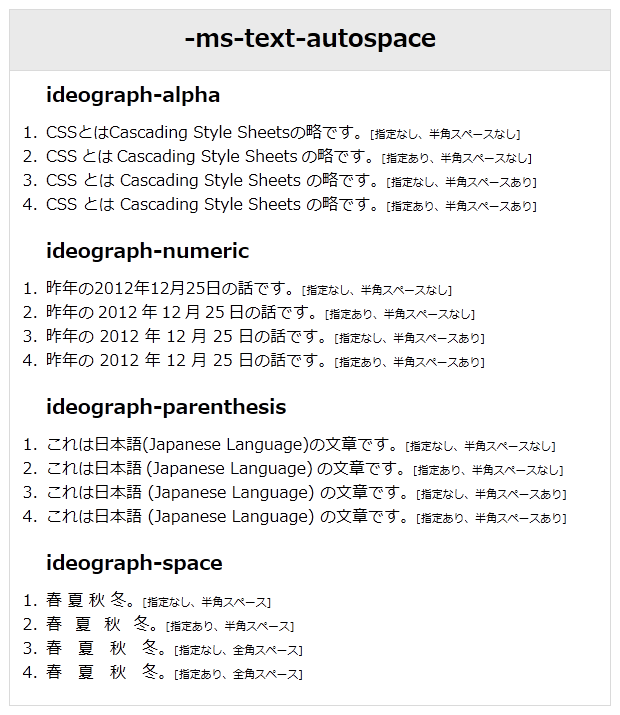
W3Cにあるものだと1999年の「International Layout in CSS」にあるものが一番古いんでしょうか。none | ideograph-alpha || ideograph-numeric || ideograph-parenthesis || ideograph-spacetext-spacingの元なので、指定できる値は似ています。noneideograph-alphaideograph-numericideograph-parenthesisideograph-space
text-spacingがLevel 4になったので好きに使えるようになるのはまだまだ先な気がしますが、他にもhanging-punctuationやtext-justifyなどを使ってウェブページ上でも好みの文字組みができるようになることを考えると今から楽しみになりませんか?
参考リンク:
-ms-text-autospace;文字間の間隔制御 - CSS3ウェブブラウザ実装メモ - 血統の森 web実験小屋