CSS Filter Effects!
公開:
更新:
「CSS Filter Effects」の紹介をしてみたいと思います。
現在、このプロパティはWebkit nightlyとGoogle Chrome Canaryで使うことができます。たぶんdevとかにももうすぐ来るんじゃないでしょうか。
Filter Effects 1.0 - 5. The ‘filter’ property
2011年12月16日版を参考に書いていきたいと思います。
サンプルページは以下です。
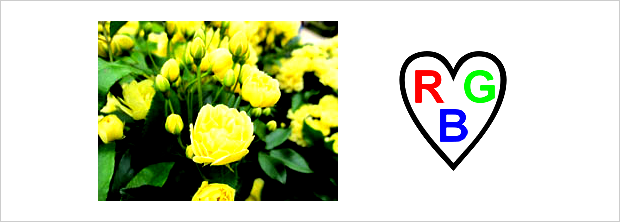
このサンプルの画像は、通常だと次のように表示されます。
左側がjpg画像で、右側はハートの外側が透過されているpng画像です。
これにフィルタをかけていきます。
なお、スクリーンショットはWindows版Google Chrome 18.0.982.0 canaryで表示したときのものです。
このプロパティをWebkitで使う場合は グレースケールにするフィルタです。 言い方が変かもしれませんが、 サンプルに セピア色にするフィルタです。 サンプルに 彩度を変化させます。 サンプルに 色相環を回転させます。 サンプルに 色反転を行います。 サンプルに 不透明度を変化させます。 サンプルに 明度を変化させます。 サンプルに コントラストを変化させます。 サンプルに ぼかします。 サンプルに ドロップシャドウを適用します。 サンプルに-webkit-filterのように記述します。
値はフィルタ関数を使います。これは空白区切りにより複数指定できます。grayscale()0%から100%の値を指定できます。0%の場合は何も変化しません。100%では完全なグレースケールになります。
パラメータが省略された場合は100%として扱われます。100%を1とした形式でも記述できます。
例:grayscale(1)
これはこれ以降のものでも同様です。grayscale()を指定するとこうなります。
sepia()
指定などはグレースケールと一緒です。sepia()を指定するとこうなります。
saturate()
値には0%から指定できます。0%では彩度がなくなり、100%の場合は何も変化しません。
また、100%より大きな値を指定できます。
パラメータが省略された場合には100%として扱われます。saturate(50%)を指定するとこうなります。
hue-rotate()
値は角度で指定します。0degの場合は変化しません。
パラメータが省略された場合には0degとして扱われます。hue-rotate(180deg)を指定するとこうなります。
invert()0%から100%の値を指定できます。0%の場合は何も変化しません。100%では完全な反転となります。
パラメータが省略された場合は100%として扱われます。invert()を指定するとこうなります。
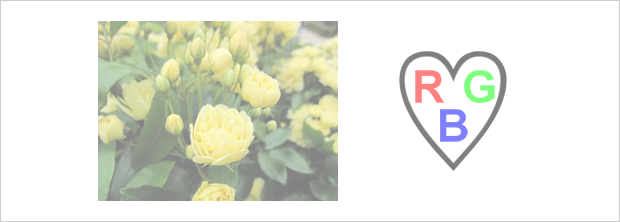
opacity()0%から100%の値を指定できます。0%の場合は完全な透明になります。100%の場合は変化しません。
パラメータが省略された場合は100%として扱われます。opacity(50%)を指定するとこうなります。
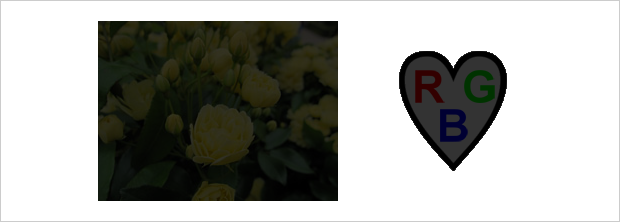
brightness()
値は0%から指定できます。0%では完全に真っ黒になり、100%の場合は何も変化しません。
また、100%より大きな値を指定できます。
パラメータが省略された場合には100%として扱われます。brightness(20%)を指定するとこうなります。
contrast()
値は0%から指定できます。0%では完全に真っ黒になり、100%の場合は何も変化しません。
また、100%より大きな値を指定できます。
パラメータが省略された場合には100%として扱われます。contrast(200%)を指定するとこうなります。
blur()
値には半径を指定します。これにはCSSの長さの単位が使えます。パーセンテージは使えません。
パラメータがない場合には0が使われます。blur(3px)を指定するとこうなります。
drop-shadow()
指定形式はCSSの<shadow>形式ですが、insetは指定できません。drop-shadow(rgba(0, 0, 0, 0.7) 3px 3px 6px)を指定するとこうなります。
かなり駆け足な感じですが、以上です。
他にもcustom()関数とかありますが、使えるかどうか分からないので書きませんでした。
(使い方もよく分からないので……)
ものにもよるでしょうが、Firefoxの場合はCSSにSVG Filterを使うことで似たようなことはできると思います。
また、フィルタはIEでも独自のものができますね。IE 10で使えるかどうかは分かりませんが。
しばらくは遊びで使う分にはいいんじゃないかなー思っています。色々できそうですしね。
最後に、参考になりそうなリンクをまとめておきます。