わたしはページ内検索を普通に使いたい
公開:
以前にも少し書いたのですが、ウェブブラウザーで使えるページ内検索による体験が阻害されるのが本当にストレスで、その例を残しておこうと思います。
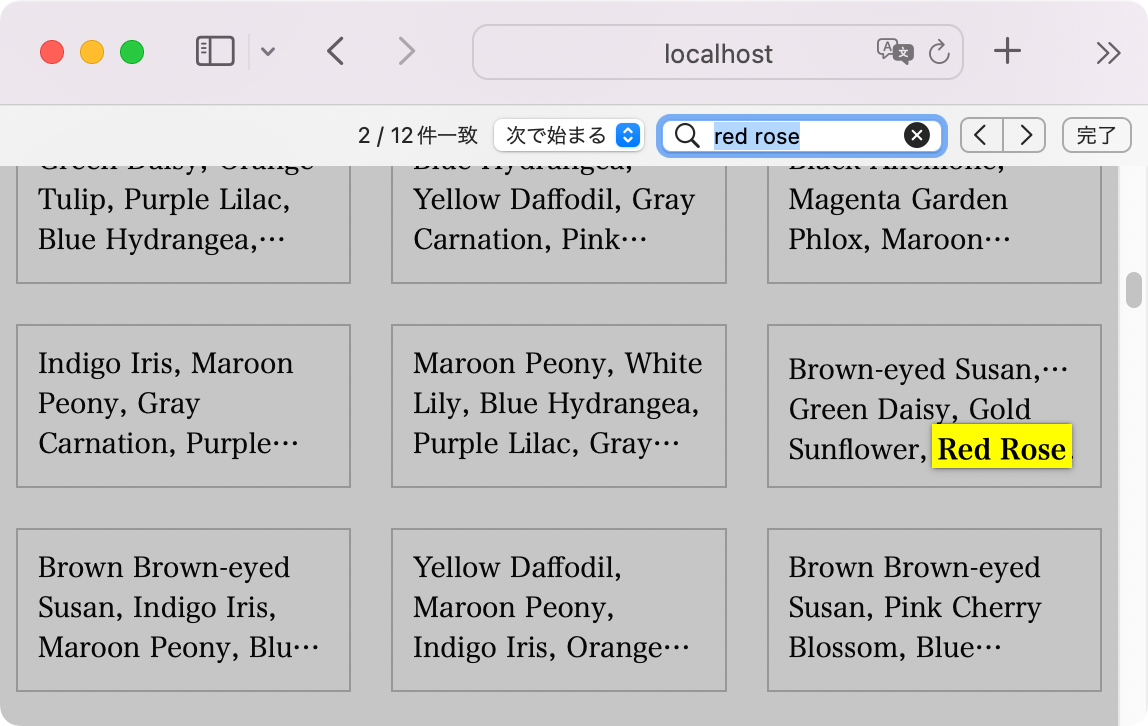
採用側の気持ちも分かりますので、どうなると皆が幸せになるのか分からないという種類のものなので困ったところです。 以前の記事のとおり、わたしはYouTubeでよく遭遇します。 下記のデモは、1000個のアイテムを並べたものです。 テキストが省略されたデモでは、2、4、6、12番目にヒットしたアイテムがどこにあるのか判断できないと思います。 なお、Safariの場合はこの問題に遭遇しません。 スクリーションショット画像は2件目を表示したときのものです。 さらに、ヒットしたテキストが省略された部分であっても、文の途中を省略してすることでヒットしたテキストを表示しています。 仮想スクロールは大量のデータを表示する際に、パフォーマンス向上を目的として使われるものです。 その原因と仮想スクロールの仕組み上、画面に表示されないアイテムはDOMツリーから取り除かれます。結果として、ページ内検索にヒットしなくなります。 次のデモは、前述のデモと同じデータを使ったものです。デモを開いて「Red Rose」でページ内検索をしてください。 仮想スクロールでは、実際に見えている部分とその前後少しに対象ワードが存在する場合にのみページ内検索にヒットします。 このときもっとも理不尽に感じるのは、上から順にスクロールしながら見ているときです。 わたしの場合、この現象はTwitterの検索結果ページで発生します。 これはユーザー側でどうにかできるものではありませんので、余計に不便です。 制作側としては専用の検索フォームを用意するのが解決策となると思います。 大量のデータを一気に描画して落ちるパフォーマンスを改善するのは重要だとは思います。 最初にも書いたように、「採用するとページ内検索が機能しなくなるが、採用したほうが多くの場合は有用である」という類いのものは非常に悩ましいです。 ページ内検索は、モバイルブラウザーではアクセスが少し面倒ですので、使われる場面がデスクトップブラウザーより少ないと思われます。 テキストの省略は機能としてはあってもなくても変わりませんが、デザインの都合や意思決定者の強い要望によって採用されることも多いでしょう。 仮想スクロールについては何も思い浮かびません。 HTML Standard - 6 User interaction - 6.9 Find-in-pageを見ると、 現行ブラウザーでも このAPIによってページ内検索でイベントが発生するようになったり、該当のノードを取得できるようになれば、今回の問題はどちらも解決するかもしれません。省略されたテキスト
overflow: hiddenとtext-overflow: ellipsisまたは-webkit-line-clampによってテキストが省略された場合、その省略部分がページ内検索にヒットすると非常に探しづらいです。
特に、グリッドで区切られたアイテムが複数列・複数行で並んでいる際に顕著です。
このうち、「Red Rose」というワードは12個のアイテムに含まれています。
デモを開いて「Red Rose」でページ内検索をしてください。
フォーカスが移動するわけでもありませんので、document.activeElementを使っても判断できません。
ページ全体が暗くなり、ヒットした部分だけがハイライトされます。
ヒット部分の1行目の末尾が省略記号になっているのが分かります。text-overflowの場合はヒットしたテキストの表示はうまくいっていないように見えますが、画面が暗くなってヒットした部分のハイライトは行われますので、どこにヒットしたテキストがあるのかは判断できます。仮想スクロール
仮想スクロールにはvirtual-scrollerというライブラリーを使用していますが、これは他のものを使っても同じです。
特定のワードが確実に存在することが分かっているのに、実際にはページ内検索にヒットしないので頑張ってスクロールしながら探さなくてはなりません。
テキスト省略の場合は、開発者ツールで該当スタイルを削除すればどうにかなりますが、仮想スクロールの場合はそうではありません。
しかしユーザー側としては、本来はCtrl/Cmd+Fで済むのに、サイトごとにフォームの位置を覚えたり、仮想スクロールかどうかを調査しないといけないのは手間に感じます。
使われるか分からないページ内検索よりも、必ず表示されるデータのほうが優先度は高いでしょう。まとめ
画面が小さく、処理能力もPCより劣るモバイルデバイスを考えると、ページ内検索の優先度はさらに下がるでしょう。 WICG/scroll-to-text-fragmentによると、Android Chromeでページ内検索を使うユーザーは1%もいないということです。
セレクターにページ内検索がヒットしている状態の疑似クラスがあれば解決できそうです。
もしくは、各ブラウザーのページ内検索がSafariのようになるかです。
ユーザー側としてはおとなしく用意された検索フォームを使うしかないでしょう。
Twitterの検索結果ページの場合、さらに検索ワードを追加して検索し直す、という流れになるでしょうか。window.find()という形でAPIが予定されてはいるようです。
該当Issue「Potentially standardize window.find() · Issue #3539 · whatwg/html」を見ると、議論の経過が分かります。window.find()は使えるのですが、それは非標準なもので、非推奨になっています。