Google Chromeでtext-shadowしたフォントの表示がおかしくなる条件と対処法
公開:
更新:
Google Chromeでtext-shadowしたフォントの表示がおかしくなることがあったのでちょっと調べてみました。
Arialやメイリオといったアンチエイリアスのかかったフォントが汚くなったり、ビットマップフォントにアンチエイリアスがかかってしまう現象です。
環境はWindows Vista/7でのGoogle Chrome 13.0.772.0 dev-mです。
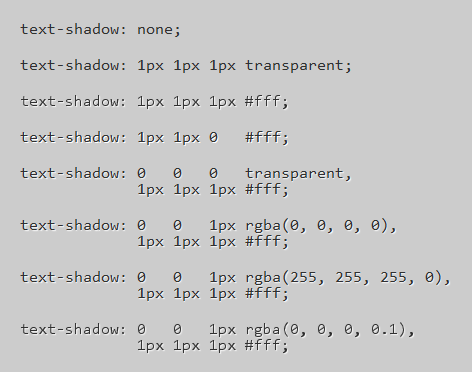
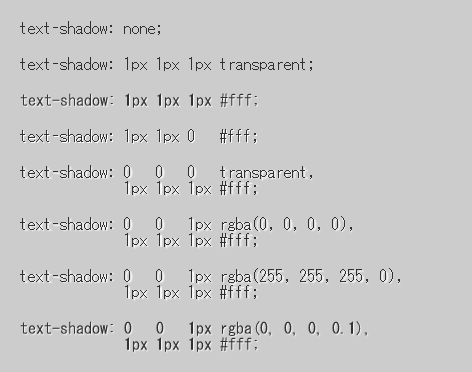
CSS text-shadow on Google Chrome Test
上段がConsolas指定、下段がMS Gothic指定です。
スクリーンショットは以下の通り。

Google Chromeは一部のtext-shadowにブラウザ独自のアンチエイリアスを使用するらしく、それによって起こる現象と思われます。
また、上のテストを見る限りでは
「最初のシャドウ指定にブラーが設定されており、アルファ値が0以外のカラーを指定している」
という条件で発生するようです。
2つ目以降のシャドウの指定は特に影響しないようです。
上の条件を満たすような指定をする場合には最初のシャドウ指定に 一番最後のは@xl1blueさんが作ってくれました。 Google Chrome 14.0.835.8 dev-mで発生しなくなっているのを確認しました。0 0 0 transparentなどを指定すると回避できるようです。参考ページ
Chromiumのを見ると、ずいぶん前から知られているんですね……。
そのうち正式版でも問題なくなるんじゃないかと思います。