[翻訳]MCSS (Multilayer CSS)
公開:
更新:
これは「BEM Advent Calendar 2013」19日目の記事です。
タイトルに書いてある通り、Robert HaritonovによるMCSSのドキュメントを日本語訳しました。
ほぼ同内容のものをプルリクエストしてあるので、そのうち本家でも公開されると思います。
公式ページでも公開されました。
英語版があったので基本的には英語版から日本語訳したのですが、英語版で意味がよく分からない部分があって、そういうのはオリジナルのロシア語版を機械翻訳で英語にして、それを元にしたりしました。ので、英語版からの完全翻訳ではありません。
本当はロシア語できる人がオリジナルのドキュメント群を翻訳したほうがよいと思います。
MCSSは主にCSSの管理方法についての考え方で、読んでいて自分のやり方に一番向いているのではないかと思いました。
そこで、ちゃんと理解しておきたいということもあって翻訳してみました。
既に同じか似たような管理方法を使っている人はいると思いますが、そうではないCSSの管理が苦手な人にとっては一つの基準として参考になるかもしれません。
追記:
本家に取り込まれたので、この記事での翻訳は削除しました。
読みたい方は前述のリンクからどうぞ。
翻訳の誤りなどありましたら、本家のほうにPull Requestを送ってください。
MCSS - Multilayer CSS
はじめに
Multilayer CSS構成システムは BEMとOOCSS の原理を基にしています。この方法は Odnoklassniki.ru(世界のソーシャルネットワークのTOP10)開発チームによって作り出され、ドキュメントとチームベースのシステムの中核として開発者にお勧めです。
この方法は60人以上の開発者と多くの内部サービスという巨大なプロジェクトから生まれましたが、中小規模のプロジェクトにも簡単に導入できます。その拡張性により、開発者はルールの厳格さのレベルを選択できます。
このドキュメントはドキュメント作成エンジン Source などの補助ツールを使い、常に改善されています。オリジナルのドキュメントはロシア語で記述されており、全ての情報はまだ翻訳されていませんが、翻訳のプルリクエストはお気軽にどうぞ。
何か質問があれば Issues section on Github またはメールアドレス r@rhr.me まで。 MCSS は非常に拡張性が高く、特定のコードスタイルやファイルシステム構成、または特定のツールなどを強制しません。重要なのはそれぞれのブロックごとにルールを分けるということです。 CSS モジュール(及び、その内部ブロック)はレイヤーごとに分離され、そのそれぞれのレイヤーは他のレイヤーモジュールと連携したり、一方的に利用するような独自のルールを持つことになります。 モジュールの全てのスタイルは、分割されたセクションまたは CSS ファイルに配置されなければなりません: 同様に、カスケードにより変更されたセレクターも他の親セレクターの近くに格納されます: 唯一の例外はコンテキストレイヤーです: この章は個別のドキュメントとして、より正確に説明する予定です(ロシア語版では既にそうなっています)。ナビゲーション
基本原則

スタイルの格納ルール
/* モジュール名
-------------------------------------------------- */
.module { }
.module_list { }
.module_list.__modifier { }
/* /モジュール名 *//* モジュール名
-------------------------------------------------- */
.module { }
.module_list { }
.module_list .other-module { }
/* /モジュール名 *//* モジュール名
-------------------------------------------------- */
.module { }
.module_list { }
.touch .module_list { }
.ie9 .module_list { }
/* /モジュール名 */
ゼロレイヤーすなわちファンデーション(下地)
ファンデーションには、リセットとちょっとした変更を加えるだけのメインレイアウトのベースを記述した、全ページに適用されるスタイルが含まれます。
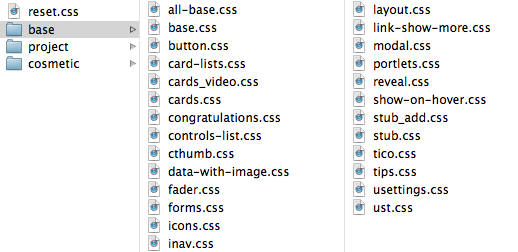
全てのリセットのようなファンデーションスタイルは、分割ファイルと共通 CSS ファイルの先頭とのどちらの場合でも、スタート直後に配置されます:
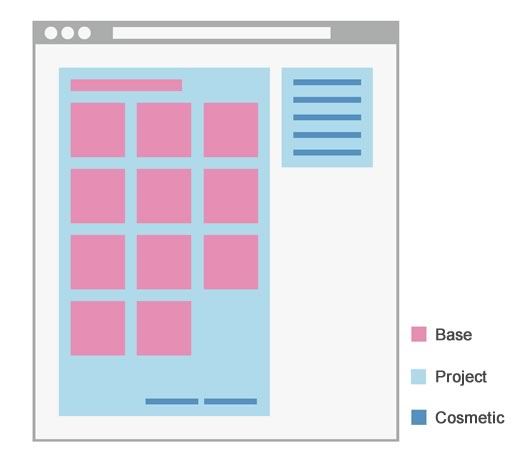
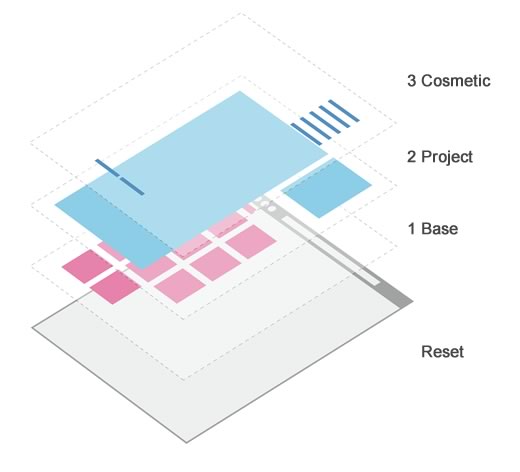
モジュールの対応図
全てのレイヤースタイルは、異なるモジュール/レイヤーのセレクター間の正しい関係を維持するために、正しい順序でページにリンクされなければなりません:
スタイルのリンク順序
0_layer_foundation
reset.css
1_layer_base
base_modules.css
2_layer_project
project_modules.css
cosmetic.css
レイヤー 1 — ベース(ファーストレイヤー)
ファーストレイヤーはウェブサイトの骨子で、インターフェースの中心部分です。最も再利用可能で抽象的な構造に基づいています。
- フォーム
- ボタン
- ナビゲーションブロック
- その他
ベースレイヤースタイルはできるだけデザイナーのスタイルガイドと統合しなければなりません。ファーストレイヤーのモジュールは、全てのウェブサイトインターフェースに再利用されることを意図しているので、変更することなく他のインターフェース部分にフィットし、適切であるように見えなければなりません。
プロジェクトに MCSS を導入するときに最初にすべきことは、再利用可能な標準スタイルのセットを作成することです。
Bootstrap や 960gs、inuit.css などのポピュラーなフレームワークはファーストレイヤーの一部分として簡単に再利用できます。 ファーストレイヤーの主要ルールは、全ての構成要素は名前とマークアップのどちらも抽象的である必要があるということです。 ファーストレイヤースタイルは同じレイヤーやセカンドレイヤーの他のモジュールからカスケードによって変更される可能性があります。これは関連するスタイルの位置は一ヶ所にあると見なすルールによるものです。 ベーススタイルはセカンドレイヤーモジュールから分離され、プロジェクトレイヤースタイルから独立した状態を保たなければなりません。 フォームの標準: フォームの標準とボタンの標準の相互作用 - ファーストレイヤーからのカスケードによる変更: セカンドレイヤー内におけるプロジェクトモジュールとフォームの標準の相互作用: ファーストレイヤーからのセカンドレイヤーの変更は禁止です! この場合、レイヤーは混同され、混乱を引き起こします: ベーススタイルはセカンドレイヤーより優先されてファンデーションの直後に配置され、セレクター詳細度における優先度を低い状態で維持します。 再利用可能でよく考えられたファーストレイヤーは、よくある構造をサポートする時間を節約し、複数の類似モジュールを維持する必要性を排除します。 より良く開発されたベースを持つことで、大部分が標準要素で構成された新しいインターフェース作成が簡単になります。 標準デザインサンプルは、あるプロジェクトから別のプロジェクトへ再利用可能で、レイアウトとそれに関連づけられたバックエンド機能の両方の開発を促進できます。ルール
.input-field { }
.input-field_text { }.input-field { }
.input-field .button { }.project-module { }
.project-module .input-field { } .input-field .project-module { }メリット
また、再利用可能性は最終的な CSS ファイルサイズとページのレンダリング時間に良い影響を与えます。
レイヤー 2 — プロジェクト(セカンドレイヤー)
セカンドレイヤーは、分離された、ページを構成するプロジェクトモジュールを含みます:
- 登録フォーム
- ログインブロック
- ショッピングカート
- その他
ルール
セカンドレイヤーレイアウトでは、可能な限りユニークな CSS クラスの使用が推奨されます。現在のデザインがスタイリングを必要としない場合でも、それに対してユニークな CSS クラスを割り当てることはベタープラクティスです。このようなアプローチにより、HTML の構造に影響を与えることなく正しいスタイルを容易に適用できるようになり、個々のレイアウトブロックごとに有用性を維持できるようになるでしょう。
ベースレイヤーのみと作用する独立したインターフェースブロックの各モジュールはできる限り分離される必要があります。
プロジェクトモジュール内でファーストレイヤー構造を利用するには、HTML にもう1つ CSS クラスを割り当てる必要があります:
<header class="toolbar">
<a href="/" class="toolbar_logo"></a>
<menu class="toolbar_dropdown_ul umenu">
<li class="umenu_li"></li>
<li class="umenu_li"></li>
</menu>
</header>セカンドレイヤーモジュール .toolbar がファーストレイヤー標準の .umenu を利用している例です。プロジェクトモジュールの要求のために標準を変更する場合、CSS カスケードが使用されます:
/* Toolbar
-------------------------------------------------- */
.toolbar { }
.toolbar_dropdown_ul { }
.toolbar_dropdown_ul .umenu_li { }
/* /Toolbar */プロジェクトレイヤースタイルは、他のプロジェクトレイヤーモジュールからのみ、カスケードによる変更が行われる可能性があります!
正しい記述:
.project-module .other-project-module { }誤った記述:
.base-module .project-module { }メリット
モジュールを分離することで、他のインターフェース部分へ影響が及ぶ危険性なしに、そのスタイルへ簡単にアクセスできるようになります。チームで作業する場合、各チームメンバーが別々に1つのレイヤーを開発することで、他の開発者とのコンフリクトが発生しなくなります。
各モジュールのスタイルは、ページが必要とする箇所に適用することができます。
ウェブサイトから機能性が失われているとき、不要なスタイルを簡単に取り除くことができます。あるモジュールと対応するスタイルを投げ捨てればよいのです。
レイヤー 3 — コスメティック(サードレイヤー)
サードレイヤーはシンプルで、わずかに影響するスタイルから成ります:
- リンクカラー
- シンプルな OOCSS - 少数のプロパティで構成される CSS クラス(.font-size_XL, .margin-t_L)
- グローバルな修飾子
MCSS を利用するいくつかのケースではこのレイヤーは存在しないかもしれません。しかし大きなプロジェクトにおけるこのレイヤーは、スタイルの重複問題を解決し、稀にある非プロジェクトモジュールの記述を「DRY」なまま可能にします。 サードレイヤースタイルはスタイルが破棄されている場合でもレイアウトを安全に保つ方法で構成されなければなりません。色やパディングなどのように、損失は小さくあるべきです。 稀にある非プロジェクトモジュールのために、シンプルな OOCSS クラスをブロックで最大3つまで使用できます: コスメティックレイヤースタイルはコンテキストセレクター以外の他のレイヤーからカスケードによる変更を行ってはいけません。 コスメティックスタイルは CSS の最後に適用されます。!important の使用はお勧めしません。 スタイルはウェブサイトのレイアウトに対して大きな影響は持っていませんが、重複コード問題への対処や、小さなプロジェクトモジュール・ベースモジュールを作る必要性の排除といった助けになります。 非プロジェクトモジュールに少々のプロパティを適用する必要が出たとき、シンプルなセレクターはその稀な状況にすぐに対処できます。ルール
<div class="font-size_XL margin-t_L color_red"></div>メリット
コンテキスト
このレイヤーは上位コンテキストのスタイルと、様々な状況のために標準スタイルを変更するのに使用される @media ルールを含みます。
- .ie8, .ie9 - ブラウザー
- .touch
- .logged-in
- メディアクエリー
コンテキストレイヤーはスタイル配置ルール上の例外です。このレイヤーのスタイルは、コンテキストからカスケードによる変更が行われている全てのレイヤー間に配置されています:
/* モジュール名
-------------------------------------------------- */
.module { }
.module_list { }
.touch .module_list { }
.ie9 .module_list { }
@media screen and (max-width: 1000px) {
.module { }
}
/* /モジュール名 */実際の例
こちらのデモで MCSS の動作を確認できます。この例では、全てのレイヤーは1つの CSS file に格納されていますが、個別のファイル(ブロック)に分割することもできます:

2つ目のデモでは、ファースト(ベース)レイヤーとしての Bootstrap を持つ MCSS がどのように動作するかを確認できます。
プロジェクトのサイトも同様に MCSS でデザインされています。ソースを見るのをためらったりしないでください。
略語辞典
長い CSS セレクター名を避けるため、略語辞典の利用をお勧めします:
a - link (<a> tag)
ac - action
add - additional
aft - after
aux - auxillary
b - body | bottom
bg - background
brd - border
btn - button
cat - catalog | category
cl - clear
cnt - content | container
cnts - contents
col - column
dec - decorate
def - default
del - delete
descr - description
dm - delim
dyn - dynamic
e - error
el - element
ext - external
f - footer
fr - friend
ft - font
gen - general
h - header
hl - highlight
hv - hover
hld - holder
i - item
ic - icon
img - image
ir - input radio
is - input submit
it - input text
itx - textarea
l - left | label
lbl - label
lk - link
lr - layer
lst - list
mod - module | modifier
n - name
ntf - notification
num - number
opt - options
ovr - overlay
ph - placeholder
pht - photo
priv - privacy
r - right
rfr - refresh
scr - screen | scroll
sel - select
sett - settings
sm - small
spr - sprite
t - title | t
tx - text
w - wrapper将来的には、辞典は別のドキュメントに移動する予定です。
推奨事
コードスタイル
MCSS に加えて、コード品質を向上させるために以下に挙げる便利な実例の利用をお勧めします:
- Principles of writing consistent, idiomatic CSS
- Google HTML/CSS style guide - HTML と CSS のコード設定のためのスタイルガイド
- CSScomb - CSS プロパティのソートを行うツール
ベストプラクティス
- CSS にできるだけ多くのコメントを書きましょう。全ての非標準構成に、マジックナンバーに。私たちがそうするように、数ヶ月経ってコードレビューのためにあなたが戻ってきたときには、これはチームメンバーだけでなく、あなたにとっても役立つものとなります。
以上で翻訳部分は終わりです。
できるだけ簡単な表現にしたのですが、分かりにくかったらすいません。
ロシア語版には命名ルールや修飾子クラスの付け方なんかも書かれていますが、ルールをちゃんと管理できていれば自分のやり方に合わせればいいんじゃないかなと思います。そこで採用されているBEMベースの命名ルールは結構分かりやすいのでそのまま使ってもよさそうではありますけど。
最後になりましたが、ご協力頂いた方々、どうもありがとうございました。