Lunascape Webkitにおけるfont-familyの解釈について
公開:
更新:
Lunascape 6.5が公開されましたね。
このバグというか現象は結構前に見つけていました。ただ、6.5のベータ版とかが出ていたので、6.5正式版で直るかもしれないと思って放置していました。
ですが、6.5でも同様の現象が発生したので書いておこうと思います。
現象というのはタイトルにも書いている通り、LunascapeをWebkitエンジンで利用しているとき、CSSで指定したfont-familyの解釈がおかしいのです。
そこで、ちょっとテストしてみました。
Lunascape webkit font-family test
CSSは以下のようになっています。
(指定部分は実際には改行されていません)
#test1 {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro",
"メイリオ", "Meiryo",
"Helvetica", "Arial",
sans-serif;
}
#test2 {
font-family: "Helvetica", "Arial",
"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro",
"メイリオ", "Meiryo",
sans-serif;
}
#test3 {
font-family: "Helvetica", sans-serif;
}
#test4 {
font-family: "Dummyfont", "Times New Roman", serif;
}
#test5 {
font-family: "Menlo", "Consolas", monospace;
}
#test6 {
font-family: "MS P明朝", "MS PMincho", serif;
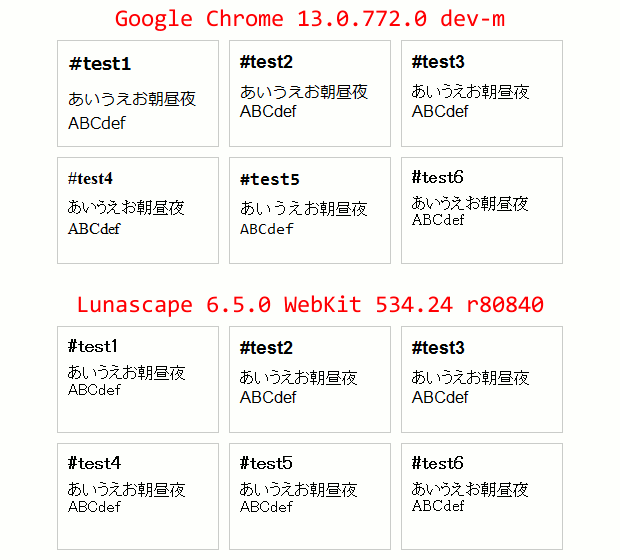
}そして、そのスクリーンショットがこれです。
Webkitを使っているGoogle Chromeと比較してみました。Safariでも同じ表示なります。
ここから分かるのは、font-familyの1つ目にインストールされていない未知のフォントが指定されていると、以降の指定はすべて無視されて、エンジン設定で指定したデフォルトのフォントが使われるということです。sans-serif, serif, monospaceのような総称ファミリーの指定も無視されます。
Helvetica→Arialや、Times→Times New Romanのように、代替フォントがあるものは大丈夫なようです。
それとwebfontですが、一番最初にあっても無視されます。
Google Web Fontsを見てみると分かりやすいです。
Lunascape Webkitモードという限定された環境ですので、制作時に気にする必要はないのですが、この環境で使っている人はWebkitを使っているにも関わらず損な体験をしてしまうことになります。
たいていの場合、閲覧には支障ありませんが「せっかくWebkitなのに……」と思ってしまいます。
Lunascape 6.5.4 WebKit 535.1 r91436で、ある程度修正されていました。
この時点では最初にマッチしたフォントはちゃんと使われますが、それ以外(英語フォント時の日本語など)や何もマッチしなかった場合にはデフォルトのフォントが使われるようです。
また、総称フォントファミリーが無視されるのは変わっていません。