スクロールバーをデザインする::-webkit-scrollbarに関しての覚え書き
公開:
更新:
Google Chrome、Safari、Lunascape Webkitなど、Webkit系ブラウザで利用できる::-webkit-scrollbar擬似要素に関する覚え書きです。
これはその名の通り、スクロールバーをデザインするときに使います。
基本的な説明はSafariのブログに書かれていますので、そちらを参考にしました。
また、この記事で説明に使っているキャプチャ画像は、Safariのデモページのものです。
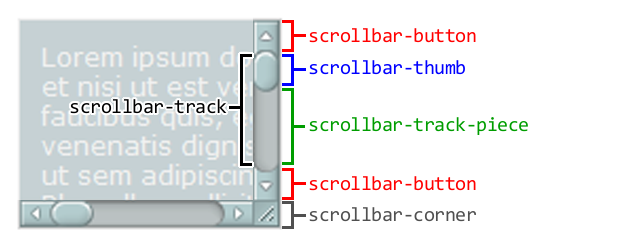
Surfin’ Safari - Blog Archive » Styling Scrollbars これらを指定するときにはWebkit用のベンダープレフィクス 簡単ではありますが、図で表すと以下のようになります。 上記の擬似要素の後に指定できる擬似クラスです。 また、上記の擬似クラス以外にも、 上記を当てはめると以下のようになります。 その他の擬似クラスなどについては、Safariのページにあるデモで確認してみてください。スクロールバーのパーツを構成する擬似要素
-webkit-を忘れないようにしましょう。::-webkit-scrollbarwidthで縦スクロールバーの幅、heightで横スクロールバーの高さを指定します。
パーセント指定も可能です。
スクロールバーは後述するbuttonとtrackで構成されます。::-webkit-scrollbar-button::-webkit-scrollbar-track::-webkit-scrollbar-track-piece::-webkit-scrollbar-thumb::-webkit-scrollbar-corner::-webkit-resizerresizeプロパティにboth, vertical, horaizontalが指定されている要素に使用されます。
この場合、resizerはcorner内にある斜めのストライプ模様になります。
擬似クラスについて
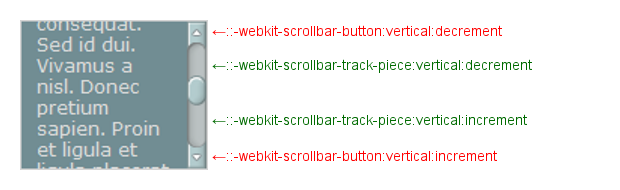
:horizontal:vertical:decrement
スクロール位置が減少されるbuttonとtrack-pieceかどうかを示します。
縦スクロールバーの上方向、横スクロールバーの左方向です。:increment:decrementの逆です。:start
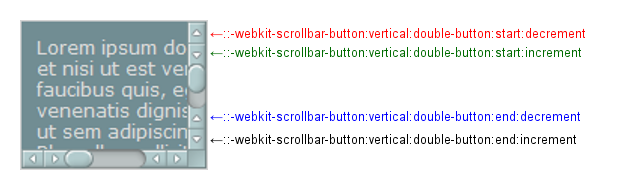
オブジェクトがthumbより前にあるかどうかを示します。:end:startの逆で、オブジェクトがthumbより後にあるかどうかを示します。:double-button
これは、buttonがスクロールバーの同じ端にあるペアのbuttonの1つであるかを判断するのに使用します。
track-pieceに使用する場合には、track-pieceがペアのbuttonに接するかどうかを示します。:single-button
これは、buttonがスクロールバーの端にある単独のものであるかを判断するのに使用します。
track-pieceに使用する場合には、track-pieceが1つのbuttonに接するかどうかを示します。:no-button:corner-present
スクロールバーのcornerが存在するかどうかを示します。:window-inactive
スクロールバーが表示されているウィンドウがアクティブであるかどうかを示します。
(補足で、開発版では::selectionにも適用できるよ、とか、この擬似クラスに関する予定も書かれています。詳しくは原文参照):hover, :active, :enabled, :disabledといった擬似クラスが指定できます。
特定部分を非表示にするにはdisplay: noneを指定します。

HTMLソースにCSSも書かれています。参考サイト
::-webkit-scrollbarについての解説。
コメント欄で「画像はData URIを使うといいよ!」みたいなやり取りがあります。
書いてみて思ったのは、指定がすごくややこしいということ。
使いこなすには何回か作ってみないといけないですね……。
CSS3で色々指定できるので画像を使わなくてもボタンとリサイザー以外はそれなりのものが作れます。-webkit-gradient, -webkit-border-radiusなどですね。
あと、デフォルトのスクロールバーを変更されることに強い抵抗を覚える方もいますので、使いどころは考えたほうがいいかもしれません。
個人的にはニュースティッカーとか、ブログのサイドバーにちょこっとあるくらいだと可愛いんじゃないかなーと思います。