ブクログのブログパーツAPIを使ってスライドする本棚を作る
公開:
更新:

前回、前々回に作ったものをブクログのブログパーツ用APIと組み合わせてスライドする本棚を作ってみました。
『Creamy CSS』や『ShelfLuv』を見たときに、こういう本棚作りたいなーとずっと思っていたんですが、不恰好ながら何とか完成させることができました。
スライダー作ったり、ガラス棚作ったりしてたのはこれがやりたかったからですw
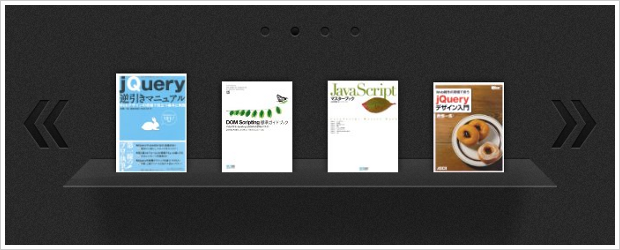
Glassy Bookshelf with Booklog API デモページ
いくつかjQueryプラグインを使っていますので、同梱しています。
参考にした自分の記事
基本的には以前の記事を読んでもらえれば何やってるか分かると思いますが、とりあえずスライダー以外の部分を簡単なコメントつきで書いておきます。
<div id="bookshelf">
<div class="sls-view">
<div class="sls-container"></div>
</div>
</div>// セッティング
var o = {
account : 'pnr', // ブクログID
count : 16, // 取得するアイテム数
category: '625920', // アイテムのカテゴリ(全部取るなら空にする)
status : '', // 読書状況 / 1~3のどれか(全部取るなら空にする)
rank : '', // アイテムの評価 / 1~5のどれか(全部取るなら空にする)
noImage : './img/no-image.jpg', // アイテム画像がないときの代替画像へのパス
imgWidth: 80, // 取得するアイテム画像の横幅
display : 4, // 一度に表示するアイテム数
duration: 1000, // アニメーションのスピード
easing : 'easeOutExpo' // アニメーションのイージング
};
var $shelf = $('#bookshelf'),
$container = $shelf.find('div.sls-container');
// データを取得する
$.jsonp({
url : 'http://api.booklog.jp/json/' + o.account,
data : {
category: o.category,
count : o.count,
status : o.status,
rank : o.rank
},
callbackParameter: 'callback',
pageCache : true,
success : function (j) {
$shelf.booklog(j); // スライダーの要素を作る
$shelf.simpleLoopSlider(o.duration, o.easing); // スライダー
},
error : function () { $shelf.hide(); } // エラー時には全部非表示にする
});
$.fn.booklog = function (json) {
// 本のデータが入ってる配列部分
var books = json.books;
// 本のデータの配列を表示数ずつに分割してコンテナに突っ込んでいく
for(var i = 0; i < Math.ceil(o.count / o.display); i++) {
var $ul = $('<ul/>');
for(var k = 0; k < o.display; k++) {
var book = books.shift();
if($.isEmptyObject(book)) break; // 要素が空になったらループを抜ける
// データに入っている画像URLをwidthベースに書き換える
var imgPath = book.image
? book.image.replace(/_SL75_/, '_SX' + o.imgWidth + '_')
: o.noImage;
// HTML 要素を作っていく
var $li = $('<li/>'),
$link = $('<a/>').attr('href', book.url),
$img = $('<img/>', {
src : imgPath,
width: o.imgWidth,
alt : book.title,
title: book.title + ' | ' + book.author
});
$link.html($img).appendTo($li);
$li.appendTo($ul);
}
$('<div/>').addClass('sls-content')
.html($ul)
.appendTo($container);
};
};画像URLについては「Amazon 画像 URL」とかで検索してください。