三点リーダの垂直位置をどうにかしたい
公開:
三点リーダはご存知かと思いますが、一応言っておくと「……」こういうものです。
これがfont-familyで欧文フォントと日本語フォントのどちらが先に指定されているかによって垂直位置が変わるのをどうにかしたいというわけです。
まず、なんでこんなことをしたいのかをちょっと書いておきます。
WindowsにはVistaからメイリオという日本語フォントが入っています(XPでも自分で入れれば使えます)。このフォントは結構気に入っているんですが、英語とか数字の文字がなんだかぽっちゃりしているように感じてしまって好きじゃないんですよね。
そこで、欧文や数字にはArialなどの欧文フォントを、日本語用にはメイリオを使いたいと考えたわけです。
最初はCSSのfont-familyで指定する順序によって、ブラウザにうまく解釈してもらおうと考えました。
body {
font-family: "Arial", "Meiryo", sans-serif;
}こんな感じですね。
これならOpera以外なら基本的にはArialで、Arialにない文字はメイリオで表示してくれるようになります。
(詳しく調べたわけではありませんが、初期設定だとそうなると思います)
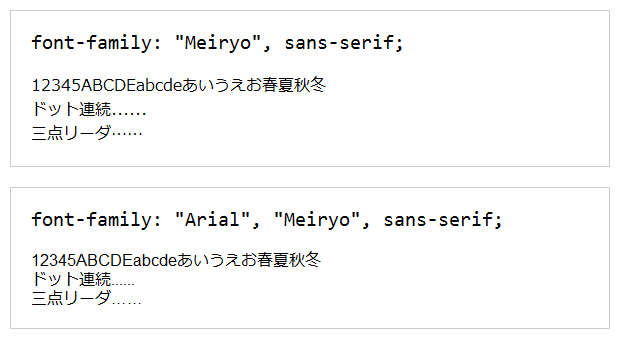
ところが、これだと三点リーダが欧文フォントで表示されてしまいました。
三点リーダは省略記号などとして英語でも使われるので(Ellipsisとして)、欧文フォントにも用意されているんですね。
ですが、表示される位置が違うのです。
スクリーンショットはGoogle Chrome 17.0.963.26 dev-mでのものです。
行の高さはline-heightで調整できるので気にしないことにします。
画像を見ると分かるように、三点リーダの表示が上下で異なっています。
日本語主体の場合には日本語用に中央に配置したい。というか日本語フォントで表示したい。spanで囲んで個別に指定するという手もあるにはあるけど、そこまでしたくはない。
そこで以前hail2u.netさんでArialとメイリオの混合をやっていたのを思い出して、他にも「Using unicode-range in font-face in CSS」という記事を見かけました。
この2つの記事を参考に、フォントの指定を上書きして混ぜていくことにしました。
@font-face {
font-family: "MeiryoArial";
src : local("Meiryo");
}
@font-face {
font-family: "MeiryoArial";
src : local("Arial");
}
@font-face {
font-family : "MeiryoArial";
src : local("Meiryo");
unicode-range: U+2026;
}
body {
font-family: "MeiryoArial", sans-serif;
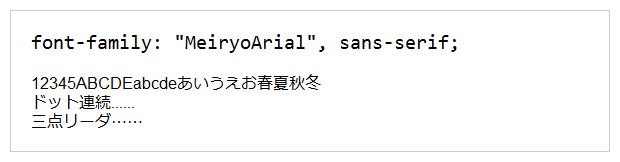
}これを指定すると、次のように表示されました。
英数部分はArialで表示され、日本語部分はメイリオで表示されています。
そして問題の三点リーダですが、期待通りメイリオで表示されました。
最後になりましたが、今回のサンプルはこちらです。
問題は対応しているブラウザが少ないことです。
FirefoxとOperaといったunicode-rangeに対応していないブラウザでは最後に指定したメイリオのみで表示されます。
IE 9ですが、自分の環境では期待通り表示されています。
それと、何回も@font-faceで似たような指定するのでCSSがごちゃごちゃして読みにくいかもしれないですね。
まあ個人的な趣味で使う分にはいいんじゃないかと思います。