斜めグリッドを使ったデザインのウェブサイト集
公開:
更新:
ここ最近のことなのですが、綺麗なデザインのサイト集なんかを見て回っていると何度か斜めグリッドを基準にしたデザインのサイトを見かけました。 ポーランドのウェブ制作者さんのポートフォリオ。 Designer Gleb / Graphic&Web Designer Gleb Leksikov フリーランスのグラフィック&ウェブデザイナーさんのポートフォリオ。 フォントを公開しているサイト。 Collection – Diesel > Denim & Jeans ファッションブランドDieselのデニムコレクションのページ。 とても大胆なデザインだと思います。色使いが好き。 HTC Sense – Gode ide’er er nemt forklaret デンマークのHTCのサイト。フルFlashです。音が出るので注意。 ヤマハの銀座ビルのサイトです。Flashでできています。 Mark Lawrence Design :: Graphic, Web & Print Design Portfolio ロンドンのデザイナーさんのポートフォリオ。 Henrotte Julien – Portfolio – Fresh and design are my religion ベルギーのデザイナーさんのポートフォリオ。 Marie Laurent – Interactive and Graphic Designer グラフィックデザイナーさんのポートフォリオ。
こういうの何て言うんでしょうね。斜めグリッドなのでDiagonal Grid Based Webdesignとでも言えばいいんでしょうか。
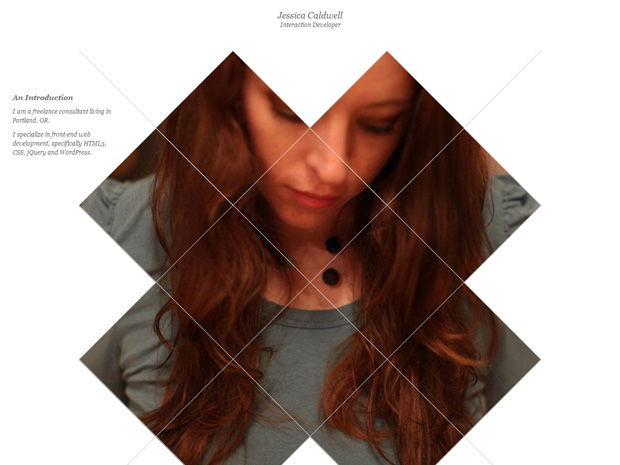
どのサイトも非常にインパクトが強く印象的だったので、数は少ないですが紹介してみようと思います。Jessica Caldwell

各ブロックはli要素をtransform: rotate()して作られています。
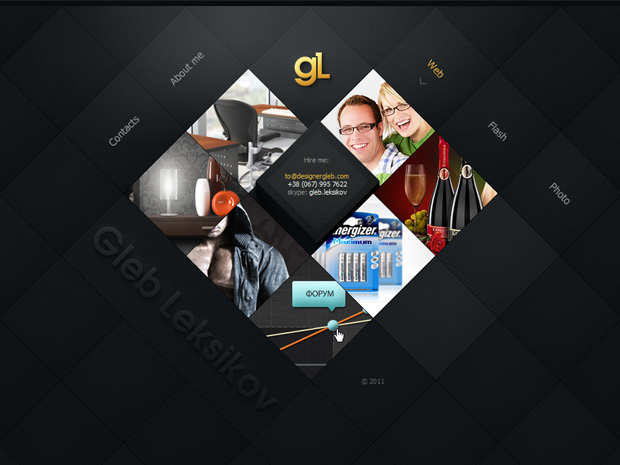
ブロックは一つ一つがナビゲーションで、マウスを乗せるとアニメーションでメニューが表示されます。Designer Gleb

グリッドは画像で作られています。リンクの範囲は……Firebugなんかで見てみると分かりますが、かなりの力技だと思いました。
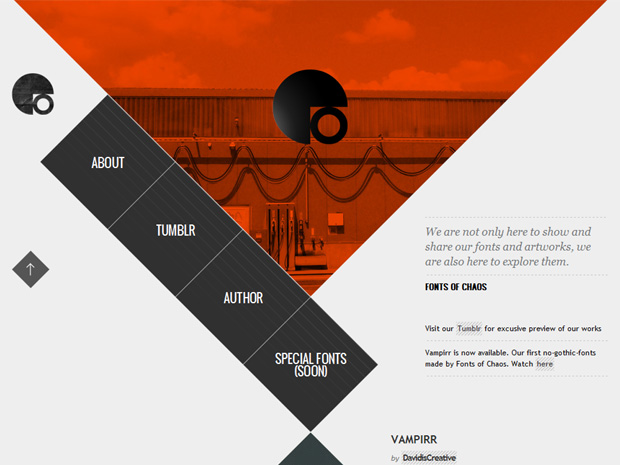
各コンテンツはフルスクリーンのスライドショーのように表示されます。FONTS of CHAOS

斜めグリッドベースですが、ブロックを縦に並べるていることですっきり見える気がします。
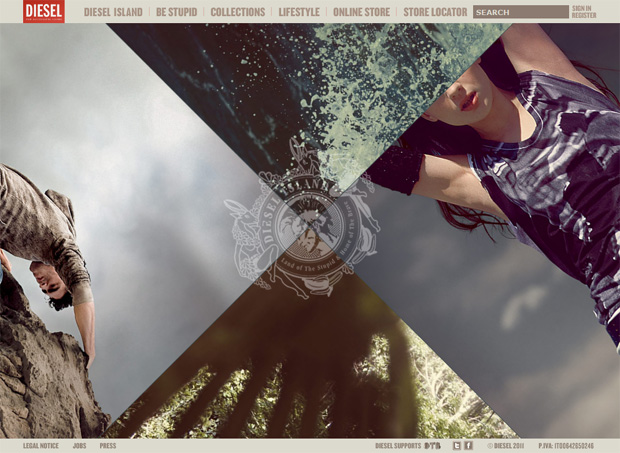
ところどころにある円がアクセントでしょうか。Collection – Diesel > Denim & Jeans

CSSのtransitionなどを使って動きを出しています。
4つのコンテンツへのリンクをクリックすると、すごく派手な動きをします。Unfold

ちょっとパララックスも使われています。
せっかくなので最後までスクロールしてみてください。HTC Sense

ボックスに手書きイラストとツールチップがかわいいです。
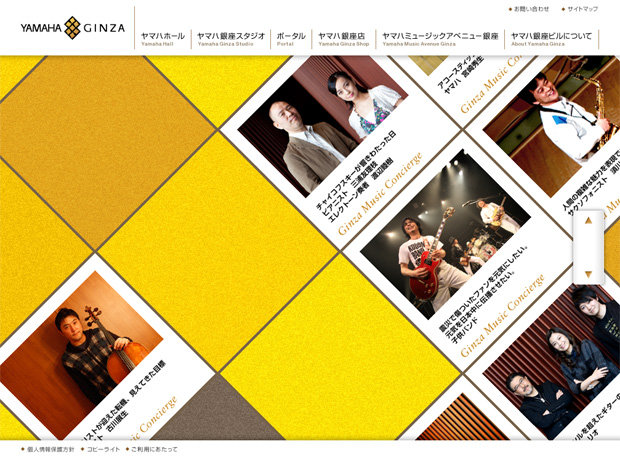
各コンテンツへのリンクをクリックしたときの動きがとてもダイナミック。新ヤマハ銀座ビル

この色の組み合わせはビルの外観と合わせているんでしょうね。テクスチャも綺麗。
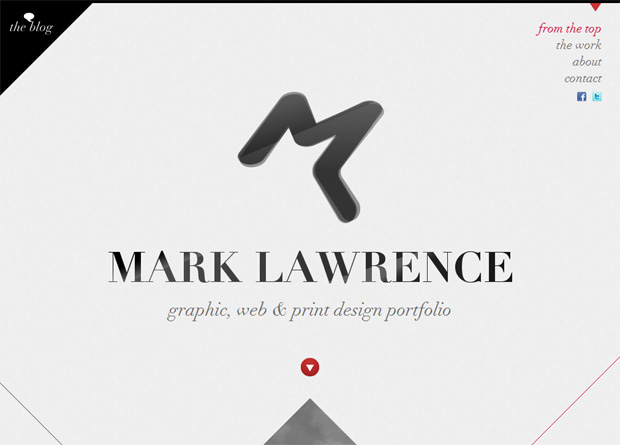
ロード直後の動きもしつこくなくて素敵だと思いました。Mark Lawrence Design

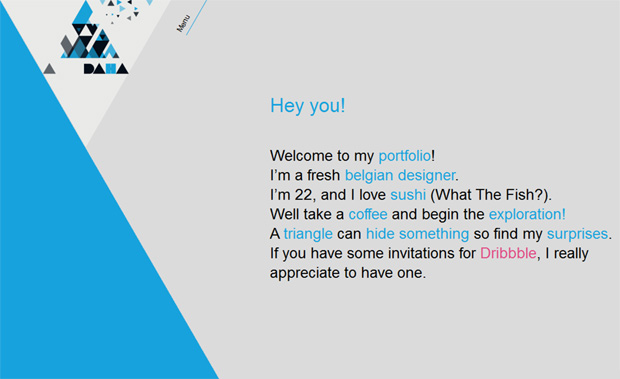
斜めグリッドとパララックスを組み合わせて作られています。Henrotte Julien

三角形とは意表を突かれた感じです。そして横スクロールサイト。
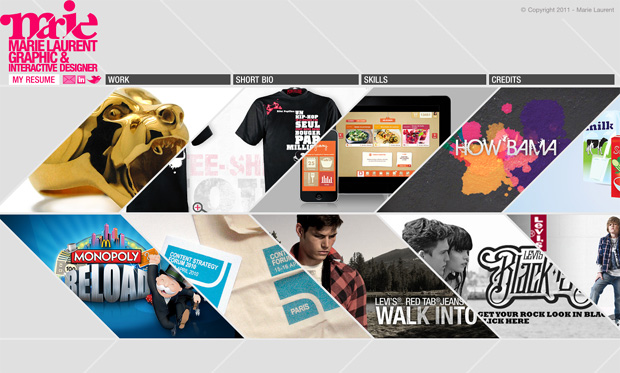
ただ、テキストの選択がしづらいです。Marie Laurent

斜めグリッドとはちょっと違いますが……。
変形グリッドのスライダーがかっこいいです。
紹介はこれで終わりですが、最後にちょっと感想など。
見ていて、どうしても読みづらくなってしまうのが問題かなーと思いました。
斜めに線が引かれているので視線もそれに従って斜めに動いてしまいます。詳しいことは分かりませんが、これって目の動きとしては結構複雑な気がします。
テキストも斜めグリッド基準になっている場合、それも斜めに読む必要があります。
また、テキストが普通に水平になっていると、斜めと縦横の2つの基準ができてしまって、それはそれで見づらいと思います。
斜めグリッドのサイトは個人的にはどれもクールな印象で、その見た目から記憶に残りやすかったのですが、どうしても読みやすさは失われてしまいますね。
パララックスを多用したサイトでもそうですが、長くは見ていられないです。
ですが、やはりインパクトはあるので、キャンペーンページやポートフォリオなんかだと覚えてもらいやすくていいのかもしれません。
あと自分でも試しに作ってみようかなと思いました。CSS書くのが面白そうです。
最後に、いくつかのサイトを教えてくださった『かちびと.net』さん、ありがとうございました。