ドロップダウンメニューのアイディア
公開:
更新:

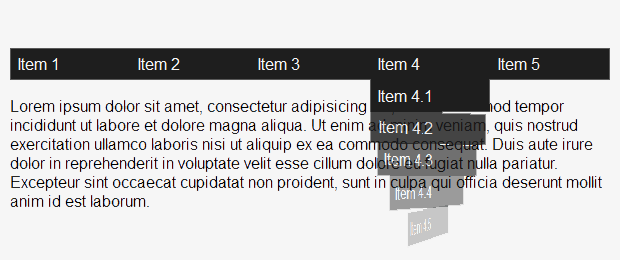
よくあるドロップダウンメニューのアイディアです。
CSS 3D Transformsに対応しているブラウザにはそれを使ったUIを、そうでないブラウザにはシンプルな切り替えを提供します。
CSSのみ補足コメントつきで載せておきます。
.nav a {
display: block;
padding: 0 0.5em;
color: #f6f6f6;
line-height: 2;
text-decoration: none;
}
/* ulのスタイルリセット */
.nav ul {
margin: 0;
padding: 0;
list-style: none;
}
/* clearfix */
.nav > ul:after {
display: block;
clear: both;
content: "";
}
/* メニューを横並びに */
.nav > ul > li {
position: relative;
float: left;
width: 20%;
}
/*
何もない(ように見える)場所でマウスオーバーイベントが発生してしまうので
visibility: hideen;して反応しないようにする
*/
.children {
position: absolute;
width: 100%;
visibility: hidden;
perspective: 500px;
}
/* 親にマウス乗ったら表示 */
.nav > ul > li:hover .children {
visibility: visible;
}
.children a {
background-color: #1e1e1e;
}
.children a:hover {
background-color: #454545;
}
/*
フェードインのように見せたいのでopacity: 0;
Y軸に対して90度回転させる
transitionはopacityとtransformになる
*/
.children li {
opacity: 0;
transform: rotateY(90deg);
transition: 0.25s linear;
}
/*
Opera (Presto)は3D Transformsに非対応で
opacityだけtransitionしてしまうのでtransitionを消す
見づらいから
*/
:-o-prefocus,
.children li {
transition: none;
}
/* 親メニューにマウス乗ったら回転を戻して不透明度も最大に */
.nav > ul > li:hover .children li {
opacity: 1;
transform: rotateY(0);
}
/* パラパラ感を出すために少し遅らせてtransitions開始 */
.children li:nth-child(2) {
transition-delay: 0.05s;
}
/* 以下0.05sずつ遅らせる */
.children li:nth-child(3) {
transition-delay: 0.1s;
}思いついたので作ってみたんですけど、使い勝手微妙そう……。
似たようなのでもっといいもの既に作ってる人いそうな気がします。