ボーダーで三角形などを作るときにはtransparentではなくrgba()で
公開:
更新:
よくCSSのボーダーを使った三角形の作り方が紹介されていますが、あれに使われている透明なボーダーのことで少し。
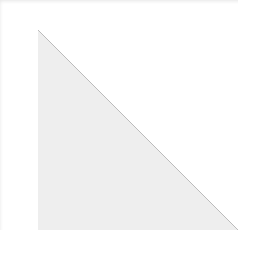
たとえば、こういうHTMLとCSSで三角形を作るとしましょう。よく見るタイプだと思います。
<div class="test1"></div>.test1 {
width: 0;
height: 0;
border-width: 0 200px 200px 0;
border-style: solid;
border-color: transparent transparent #eee transparent;
}こっちでもいいです。好みで。
.test1 {
...
border-color: transparent;
border-right-color: #eee;
}見えづらいかもしれませんが、直角三角形になっていますね。
ただし、Firefoxで見ると斜めのラインが濃くなっていることがあります。
こちらではWindows Firefox 15とAurora 17.0a2 (2012-10-01)で確認済みです。ただ、Mac Firefox 15では出ないようです。
Windowsでも発生しないことがあるので、もしかしたらハードウェアも影響しているかもしれません。
原因はボーダーのアンチエイリアスにあるようです。
ボーダーの斜めのラインのアンチエイリアスにより、transparentと指定したボーダー色が混ざってしまって色が変わってしまう、ということです。
Chris Morgan : CSS’s "transparent" may not be transparent, especially on diagonal borders
transparentは透明な黒(rgba(0, 0, 0, 0))として扱われるので、色が濃くなってしまいます。
先ほどのリンク先にもありますが、解決策はtransparentではなく、透明なボーダー色を指定することです。これなら色が混ざっても見た目には問題ありません。
「rgba()とか使ったらIE 8で上手く表示されないのでは?」という問題がありますが、それは指定を上書きすることで対応できます。
先ほどの例で試してみましょう。
.test1 {
width: 0;
height: 0;
border-width: 0 200px 200px 0;
border-style: solid;
border-color: transparent transparent #eee transparent;
border-right-color: rgba(238, 238, 238, 0); /* 追加した部分 */
}上手くできました。rgba()じゃなくてhsla()でもいいと思います。
というわけなので、ボーダーで三角形作ったりするときには一応この辺もチェックしてみた方がいいですよ、ということでした。
それと、@GeckoTangさんがIE 7にも対応したものを作っていましたので、合わせてご覧ください。
まあボーダーで三角形を作らないといけない機会がどれくらいあるのかとか、画像でいいじゃんとかそういうのもありますが、知っていて困ることでもないので……。