border-styleにridge, groove, outset, insetを指定した場合の各ブラウザの表示の違い
公開:
あまり使うことはないと思いますが、border-styleにridge, groove, outset, insetを指定した場合、各ブラウザがどのように表示するのかをまとめてみました。
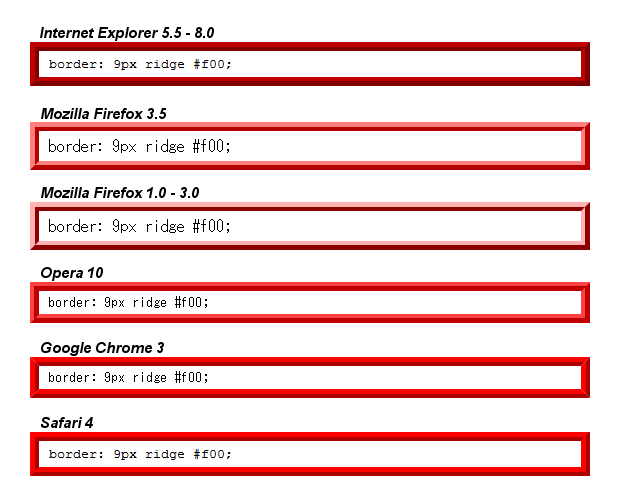
テスト表示には 意外だったのはFirefoxのバージョンが 3以下の場合は表示色が違うこと。 IEが濃い色で表示しているのが目立ちます。 IEが浮いている以外は、 ここでもIEが目立ちますね。それも半端じゃなく。border-width: 9px; border-color: #f00を指定しました。
理由は違いが分かりやすいと思ったからです。border-styleにridgeを指定したとき
これはgroove, outset, insetの場合でも同じです。
それと対照的に、Firefox 3以前は薄い色。
また、OperaとWebkit系2つは外のボーダーと内のボーダーの太さが位置によって違います。
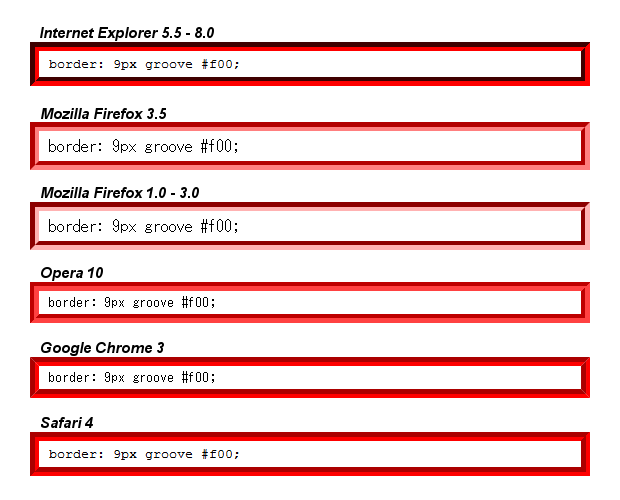
IEとFirefoxは外が5px、内が4pxになります。border-styleにgrooveを指定したとき
ridgeの色配置を逆にしただけになります。
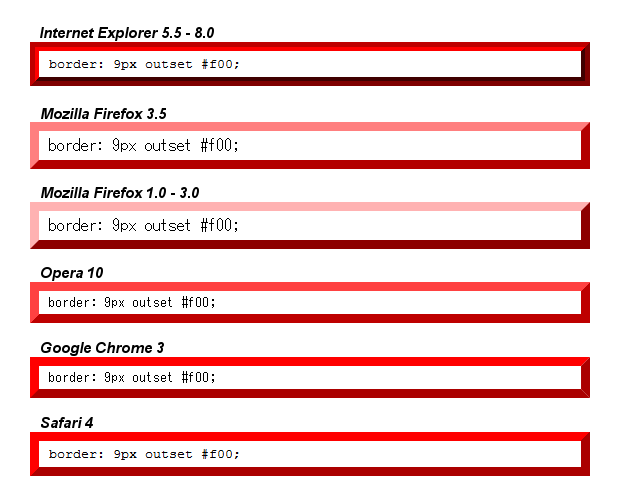
外と内のボーダーの太さはridgeの場合と同じ。border-styleにoutsetを指定したとき
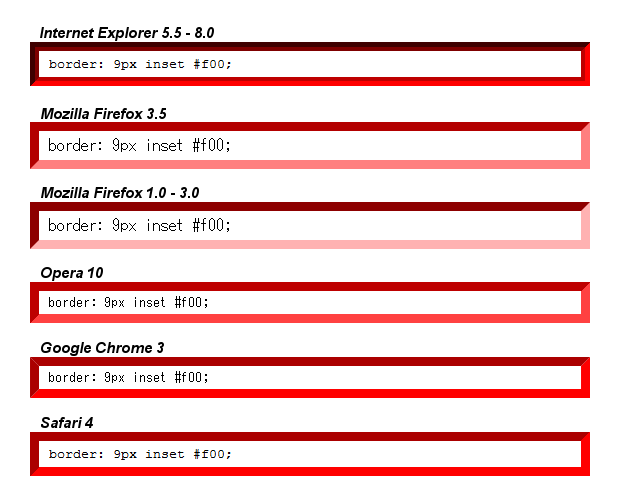
IE以外は2色で構成されているのに対し、IEは4色もあります。border-styleにinsetを指定したとき
outsetの配色を逆にしただけです。
全部試したのは初めてですが、ここまで違うとは思いませんでした。