hanging-punctuationプロパティの採用
公開:
括弧類と句読点のぶら下げを行えるhanging-punctuationプロパティは、現在のところSafariがサポートしています。
Safari 10のころに実装されたはずですので、2016年の中頃でしょうか。
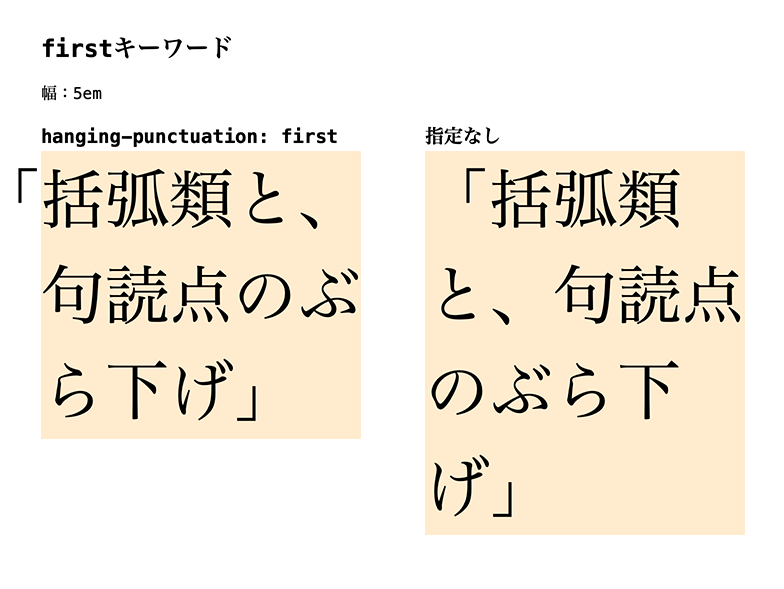
この機能で何ができるのかについてはSafariでデモページを見てほしいのですが、Safariが使えない環境もありますので、スクリーンショットを載せておきます。
スクリーンショットはSafari 13.0.4での表示です。hanging-punctuation: first
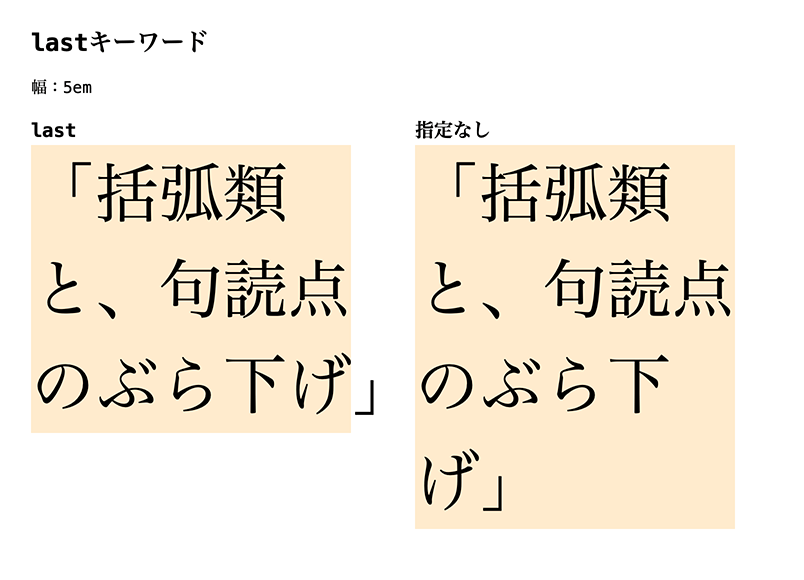
hanging-punctuation: last
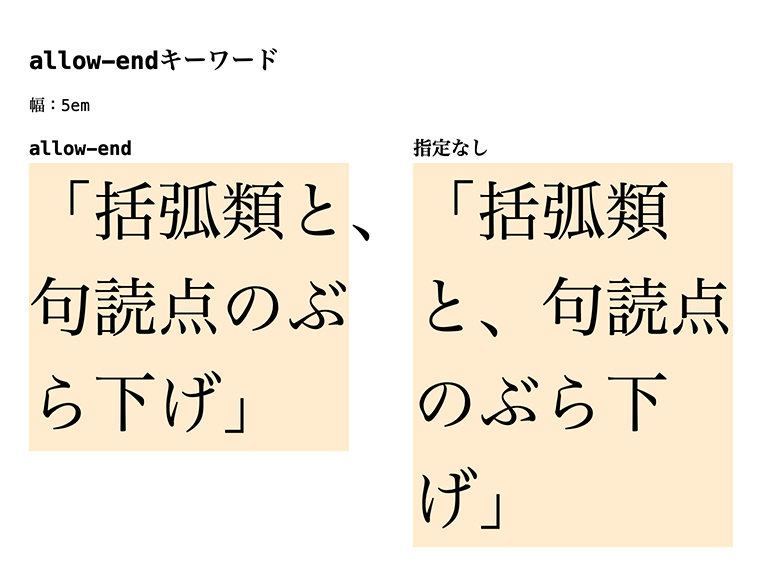
hanging-punctuation: allow-end
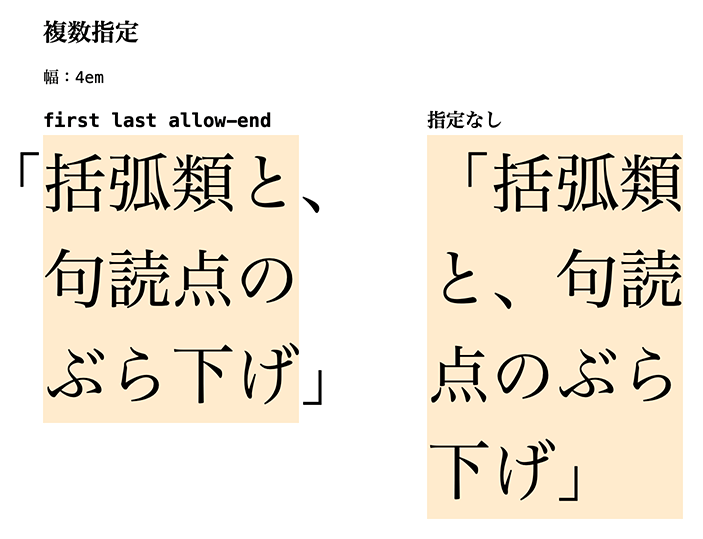
hanging-punctuation: first last allow-end
プロパティ値の構文や、対象となるグリフ、ぶら下げの条件については各自で仕様を見てください。
この機能によって、句読点が収まらない場合に発生する1文字と句読点という組み合わせから始まる行を抑えることができます(もちろん、句読点の前の文字が収まらない場合には結果としてそのような行が発生しますが)。
先頭の開き括弧類をぶら下げるというのは日本語ではあまり使う機会がないかもしれません。将来text-spacingが実装され、trim-startが使えるようになれば各行頭の開き括弧類の半分の空白をつめることもでるでしょうし。
欧文での引用段落のクォーテーションマークなどに向いているでしょうか。
現在、このウェブサイトにはbody { hanging-punctuation: allow-end last }が指定されています。
この機能を使うことによるデメリットは、このウェブサイトにおいては存在しないという判断です。
対応していない環境では無視されるだけで、何か不具合が起きるようなプロパティではありませんし、対応している環境では少しだけ文字組みが変更される(かもしれない)だけだからです。
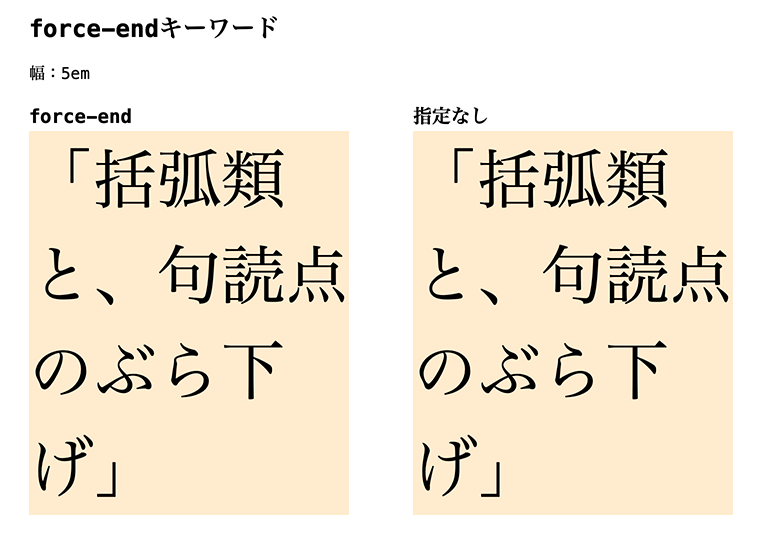
ところで、デモページと仕様を見た方はお気づきでしょうが、この記事内でforce-endキーワードについて触れてきませんでした。このキーワードはSafariは対応していません。hanging-punctuation: force-end
MDNの互換データ表では完全対応となっていますが、これは誤りなので報告しておきました。
Safariが対応しているhanging-punctuation、Firefoxが対応している「Segment Break Transformation Rules」、これらによって日本語のHTMLが少しずつ便利になってきました。6年半前に妄想したCSS指定が次第に現実のものとなってきて、時の流れを感じます。
文字組み周りのCSS機能は見た目の上では地味な機能だからか、それとも対応している環境が少ないからか、あまり話題になっていませんが(記事を書いている人はいます)、こういった機能はテキスト主体のウェブサイトを持つ人にとっては待ち望んでいた機能ではないかと思います。
CSS Text Moduleはウェブ・デザイナーの夢が詰まっている
とわたしも思っていますので、実装が出るたびに喜んでいます。