meter要素のスタイリングについてのメモ for Webkit & Opera
公開:
更新:
2012年10月15日 追記:
この記事のCSSに関する情報は古くなっています。
新しく書き直しましたので、スタイリングについてはそちらをご覧ください。
meter要素のスタイリングについてのメモ 2012年10月
HTML5で追加されたmeter要素。
Windowsだと現在の最新版であるChrome 8とOpera 11で、何も指定しなくてもちゃんと表示してくれます(Mac環境と開発版は試していないので分かりません)。
見た目の変更はできないのかなーと思って調べてみたら、Webkitの独自拡張ではありますが、擬似要素がちゃんと用意されていました。
OperaはDragonflyで確認してみましたがそれらしいプロパティを発見できませんでした。
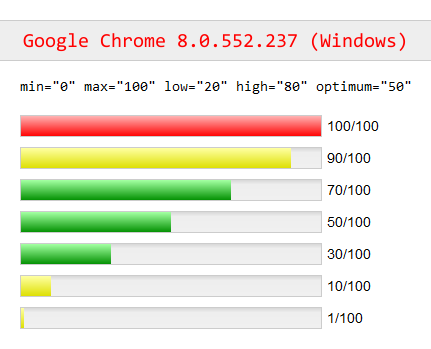
今回のデモは以下をどうぞ。対応しているブラウザはChromeです。
デモファイルをダウンロード 今回使うHTMLはこんな感じです。 各属性については、『HTML5.JP』を参照してください。 meter 要素 - フォーム - HTML要素 - HTML5 タグリファレンス - HTML5.JP この記事でやるのは各擬似要素のスタイル指定ですので、擬似要素が指すものを知らなければなりません。 ゲージ領域に対するユーザーエージェントの要件:最適値が下限または上限またはその間のどこかに等しければ、ゲージの上下限間の領域は、最適領域として扱われなければいけません。そして、低と高の部分がもしあれば、それは準最適であるとして扱われなければいけません。そうでなければ、もし最適値が下限より小さければ、最小値と下限の間の領域は、最適領域として扱われなければいけません。下限と上限の間の領域は、準最適領域として扱われなければいけません。そして、上限と最大値の間の領域は、非最適領域として扱われなければいけません。最後に、最適値が上限より高ければ、その状況は逆転します。上限と最大値の間の領域は、最適領域として扱われなければいけません。上限と下限の間の領域は、準最適領域として扱われなければいけません。そして、残った下限と最大値の間の領域は、非最適領域として扱われなければいけません。 ゲージ表示に対するユーザーエージェントの要件: ユーザーに Webkit用独自拡張の擬似要素は、主に最適領域・準最適領域・非最適領域を示すために使えるものです。 では次にスタイル指定をやってみます。 使用できる擬似要素の説明をします。 Styling Form Controls — WebKit 参考ページには Max OS Xでは どういうものなのかは名前で分かるかと思います。 デモページでは、下記のように各擬似要素に指定しています。 これで以下のような感じになると思います。 グラデーション指定は以下を参考にしました。 指定自体は普通の指定と変わりませんね。普通の画像も使えます。 スタイリングのサンプルとして、GeckoTangさんが『jsdo.it』でいくつか作っていましたので、そちらも見てみるといいんじゃないかと思います。 それと、ちょっと気になったんですが、Operaの場合、 これはOpera用の指定方法が分からないと直しようがないですね……。マークアップ
<meter min="0" max="100" low="20" high="80" optimum="50" value="100">100/100</meter><span>100/100</span><br>
<meter min="0" max="100" low="20" high="80" optimum="50" value="90">90/100</meter><span>90/100</span><br />
<meter min="0" max="100" low="20" high="80" optimum="50" value="70">70/100</meter><span>70/100</span><br />
<meter min="0" max="100" low="20" high="80" optimum="50" value="50">50/100</meter><span>50/100</span><br />
<meter min="0" max="100" low="20" high="80" optimum="50" value="30">30/100</meter><span>30/100</span><br />
<meter min="0" max="100" low="20" high="80" optimum="50" value="10">10/100</meter><span>10/100</span><br />
<meter min="0" max="100" low="20" high="80" optimum="50" value="1">1/100</meter><span>1/100</span>
といっても上記の『HTML5.JP』の記事に書かれていますけどね……。
特に気をつけるのは以下の部分。meter要素を表示するとき、ユーザーエージェントは、最小値と最大値からの相対的な位置、そして実質値とゲージの 3 つの領域の間の関係を示すべきです。min, max, low, high, optimum, valueの各属性の指定によって最適領域・準最適領域・非最適領域がどう変わるのかを確認するために、デモページには3種類用意してあります。スタイル指定
これらは以下を参考にしました。::-webkit-meter-horizontal-bar
縦のメーターの場合にはhorizontalをverticalに変更します。これは以降の擬似要素でも同じです。
ちなみに、正方形の場合には横メーターだと解釈されるようです。
また、Opera 11では縦メーター自体が存在しないようです(あるかもしれませんが、指定方法が分かりません……)。::-webkit-meter-horizontal-optimum-valuevalueの値が最適領域にある場合に適用されます。
デモページでは緑のバーとなります。::-webkit-meter-horizontal-suboptimal-valuevalueの値が準最適領域にある場合に適用されます。
デモページでは黄色のバーとなります。::-webkit-meter-horizontal-even-less-good-valuevalueの値が非最適領域にある場合に適用されます。
デモページでは赤のバーとなります。-webkit-appearanceプロパティに以下を指定できるとも書いてあります。continuous-capacity-level-indicator(デフォルト)discrete-capacity-level-indicator(小さなブロック)relevancy-level-indicator(細い線)rating-level-indicator(星マーク)
参考ページには画像もありますので、そちらを参照してください。
それと、Mac持ってないので実際に使えるかは確認してません。デモページで使っている指定
meter {
margin-top: 10px;
border: 1px solid #ccc;
width: 300px;
height: 20px;
vertical-align: bottom;
}
meter::-webkit-meter-horizontal-bar {
background-color: #eaeaea;
background-image: -webkit-gradient(
linear, left top, left bottom,
from(#dadada),
color-stop(0.2, #eee),
to(#f0f0f0)
);
background-image: -webkit-linear-gradient(
top,
#dadada,
#eee 20%,
#f0f0f0
);
background-image: linear-gradient(
top,
#dadada,
#eee 20%,
#f0f0f0
);
}
meter::-webkit-meter-horizontal-optimum-value {
background-color: #080;
background-image: -webkit-gradient(
linear, left top, left bottom,
from(#a0ff9f),
to(#018f00)
);
/* 中略(グラデーション用指定2種類) */
}
meter::-webkit-meter-horizontal-suboptimal-value {
background-color: #ff0;
background-image: -webkit-gradient(
linear, left top, left bottom,
from(#feff9f),
to(#dddf00)
);
/* 中略(グラデーション用指定2種類) */
}
meter::-webkit-meter-horizontal-even-less-good-value {
background-color: #f00;
background-image: -webkit-gradient(
linear,
left top,
left bottom,
from(#ffafaf),
to(#f00)
);
/* 中略(グラデーション用指定2種類) */
}
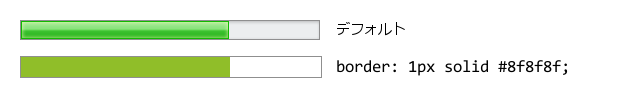
本当はmeter要素に:after擬似要素使ってcontent: attr(value) "/" attr(max)とかやりたかったんですけど、Chrome 8では表示してくれませんでした。meter要素のデフォルトスタイルシートを上書きするような指定をした場合(borderを指定するなど)、バーの色が通常のグラデーションからフラットな感じになってしまいます。:before, :after擬似要素を指定した場合も同様です。
でもまあ、そのうち対応するでしょう。