CSS3を使ってblockquoteをちょっとおしゃれに
公開:
更新:
CSSの勉強がてら、:before, :after擬似要素とCSS3で画像を使わずblockquoteをちょっとおしゃれにしてみました。
マークアップは以下のようになっています。
<blockquote cite="http://ja.wikipedia.org/wiki/%E5%BC%95%E7%94%A8" title="引用 - Wikipedia">
<p>引用(いんよう、英語:citation, quotation)とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。</p>
</blockquote>デモページとデモファイルのダウンロードは以下からどうぞ。
たぶんIEだと変な感じになると思いますので、それ以外で見てください。
また、この記事内で使っている画像はOpera 10.54でキャプチャしたものです。
CSS3を使ってblockquoteをちょっとおしゃれに DEMO
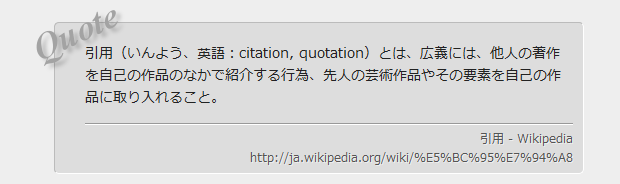
デモファイルをダウンロード ポイントは また、 1つ目とほとんど同じです。 テキストの影はテキストを回転させると影も一緒に回転してしまうので、回転後に合わせて方向を指定します。1つ目の指定

blockquote {
position: relative;
padding: 20px 10px 5px 30px; /* Quote の文字を入れるためのスペースを確保 */
border: 1px solid;
border-color: #bbb #fff #fff #bbb;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: #ddd;
quotes: none;
}
blockquote:before {
position: absolute;
top: -10px;
left: -30px;
z-index: 1;
width: 100px;
transform: rotate(-25deg); /* 反時計回りに25度回転 */
-moz-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
color: #a3a3a3;
content: "Quote"; /* 文字列を生成 */
font-size: 36px;
font-weight: 700;
font-style: oblique;
font-family: Georgia normal, "Times New Roman", Times, serif;
text-align: center;
text-shadow: 3px 5px 5px rgba(0, 0, 0, .2); /* 文字にドロップシャドウ */
}
blockquote:after {
display: block; /* border用 */
padding-top: 5px;
border-top: 1px solid #fff;
color: #555;
font-size: 12px;
text-align: right;
text-shadow: 1px 1px 0 #eee;
line-height: 1.6;
content: attr(title) "\a" attr(cite); /* title + 改行 + cite */
white-space: pre-wrap; /* 以下長いURL対策 */
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
/* 最後の子要素 border指定用 */
blockquote > :last-child {
margin-bottom: 0;
padding-bottom: 1em;
border-bottom: 1px solid #999;
}transform: rotate(-25deg)とtext-shadow: 3px 5px 5px rgba(0, 0, 0, .2)です。contentで文字列に改行を入れるためにwhite-spaceは必須です。どっちにしろ長いURL対策に必要です。blockquote > :last-childの指定ですが、ボーダーを立体っぽく見せるのでなければ必要ありません。2つ目の指定

blockquote {
position: relative;
padding: 10px 10px 10px 45px; /* Quote の文字を入れるためのスペースを確保 */
border: 1px solid;
border-color: #bbb #fff #fff #bbb;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: #ddd;
quotes: none;
}
blockquote:before {
position: absolute;
top: -10px;
left: 25px; /* フォントサイズに合わせて調整 */
width: 100px;
transform: rotate(90deg); /* 時計回りに90度回転 */
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform-origin: 0 50%; /* 回転の基準 Xが0 Yが真ん中 */
-moz-transform-origin: 0 50%;
-webkit-transform-origin: 0 50%;
-o-transform-origin: 0 50%;
color: #bbb;
content: "Quote";
font-size: 36px;
font-weight: 400;
font-style: oblique;
font-family: Georgia normal, "Times New Roman", Times, serif;
text-shadow: 1px -1px 0 #fff; /* 影も回転するので方向を考える */
}
blockquote:after {
display: block;
padding-top: 10px;
border-top: 1px solid #999;
color: #555;
font-size: 12px;
text-align: right;
text-shadow: 1px 1px 0 #eee;
line-height: 1;
content: attr(cite); /* cite属性の文字列 */
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
blockquote > :last-child {
margin-bottom: 0;
padding-bottom: 1em;
border-bottom: 1px solid #fff;
}
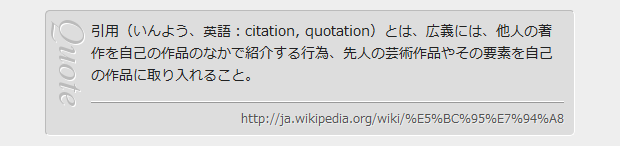
違うのは回転の基準を指定しているところです。
別にやらなくてもいいんですが、やっておいたほうが他の指定が楽な気がします。
今回の場合は右下に影があるので、本来text-shadow: 1px 1px 0 #fffなのですが、時計回りに90度回転させることを考えてtext-shadow: 1px -1px 0 #fffと指定します。
@font-faceでスクリプト系のフォントとかを「Quote」の文字に指定してもいいんじゃないでしょうか。
センスのいい人ならもっとおしゃれに作れると思います。
何かおかしなところがあったらコメントやTwitter、ブコメなんかで指摘してくださると助かります。