box-shadowを使うときの注意点
公開:
更新:
CSS3から消えたり復活したりのbox-shadowですが、使ってみると気になる点があったのでメモしておきます。
キャプチャ画像はIE以外のブラウザ(Windows版)です。
IE 9は入れてないのでどうなるか分かりません。
テスト表示に使ったのは以下。
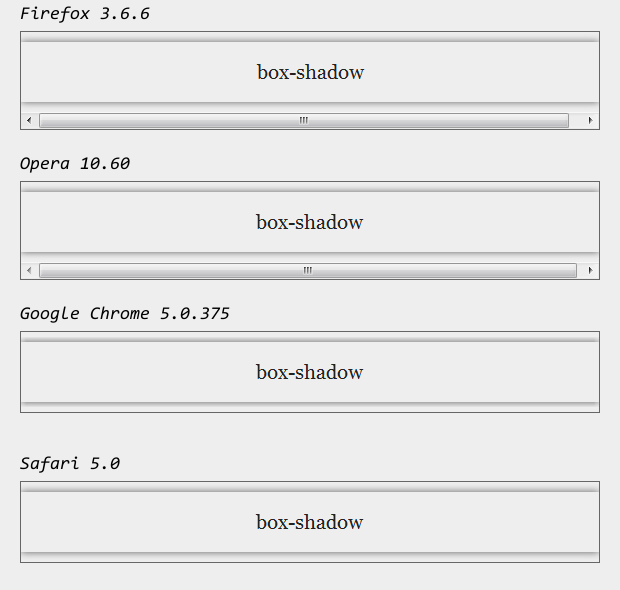
box-shadowを使うときの注意点 DEMO タイトルだけでは上手く説明できないのですが、 重要でない部分は省いていますが、これを各ブラウザで表示すると以下のようになります。 スクロールバーが出るのがFirefoxとOperaで、 このコードでは これはタイトル通りですね。 ちなみに、これのコードはこんな感じです。 ちょっと調べてみたところ、これは結構前からある現象というかバグのようですね。 こちらを読む限りでは、このバグはWindowsとLinuxで発生するようです。 これはもう フォームとかに指定するのに便利なので早く直るといいですねえ。 Windows版Chrome 10.0.648.127で修正されているのを確認しました。親要素に
overflow: autoが指定されている場合のスクロールバーの扱いoverflow:autoが指定された要素の子孫要素にbox-shadowが指定されている場合、親要素からはみ出るドロップシャドウ部分をどのように表示するか、ということです。
……コードとキャプチャ画像を見てもらったほうが早いですね。<div id="outer">
<div id="shadow1">box-shadow</div>
</div>
#outer {
padding: 10px 0;
border: 1px solid #666;
overflow: auto;
}
#shadow1 {
box-shadow: 0 0 10px rgba(0, 0, 0, .6);
-moz-box-shadow: 0 0 10px rgba(0, 0, 0, .6);
-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, .6);
}
overflow: hidden同様になるのがChromeとSafariです。divの子要素ですが、bodyの子要素などで発生すると余計なスクロールバーが表示されてしまうので見た目があまりよくないです。
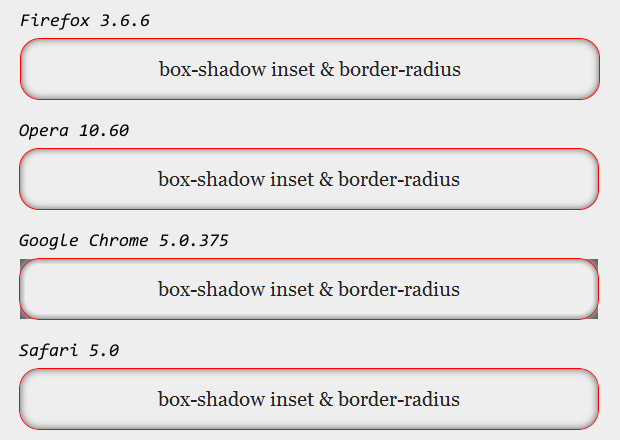
対策としてはbox-shadowした要素の親要素にoverflow: hiddenするとかですね。bodyの場合はどうしたもんですかね。一番簡単なのはdivとかでラッピングすることですが、特に必要ない要素を増やすことになっちゃいますしね……。box-shadow: insetとborder-radiusを指定しているときのGoogle Chromeの表示box-shadow: insetとborder-radiusの両方が指定されている場合、Chromeで影の部分がはみでてしまいます。
各ブラウザの比較は次の通り。
境目が分かりやすいように赤いボーダーを指定していますが、なくても同じです。<div id="shadow2">box-shadow inset & border-radius</div>#shadow2 {
box-shadow: inset 0 0 10px rgba(0, 0, 0, .6);
-moz-box-shadow: inset 0 0 10px rgba(0, 0, 0, .6);
-webkit-box-shadow: inset 0 0 10px rgba(0, 0, 0, .6);
border: 1px solid #f00;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
}
以下のリンク先に色々書いていました。
Macでは問題なく表示される模様。box-shadowにinsetを指定しないようにするしか対策はないですね。
これで一安心ですね。